Posts Tagged ‘Tutorials’
Neues Tutorial: Hautretusche
Nach (zu) langer Winterpause geht es im April gleich richtig zur Sache:
1. Neues Tutorial zur Hautretusche
In einem zweiteiligen Tutorial demonstriere ich, wie man Haut so retuschieren kann, dass die Portraits immer noch natürlich und nicht völlig “glattgebügelt” wirken.
Teil 1 des Tutorials behandelt grundlegende Korrekturschritte wie das Wegstempeln von Hautstörungen und einfache Farbkorrekturen.
Teil 2 folgt in Kürze.
2. Ausblick
Über den Winter habe ich im Grunde genug Material für den Rest des Jahres gesammelt – nun muss ich nur noch die Zeit finden, hier wieder regelmäßiger zu posten.
Los geht es mit neuen Infrarotfotos aus Pszczyna bzw. Pless.
3. Wartungsarbeiten
Nach dem längst fälligen Update des Blogs auf WordPress 3.1.1 hat es mal wieder die Umlaute und weitere Sonderzeichen zerlegt. Wenn ich die Zeit finde, werde ich das nach und nach korrigieren.
Update: Zum Glück war eine manuelle Korrektur nicht nötig, stattdessen konnte die fehlerhafte Codierung der Umlaute mit DSB’s Umlaut Korrektur (DUK) korrigiert werden. Herzlichen Dank an Daniel Schlichtholz :)!
Portraits auf anderer Wellenlänge (Tutorial)
Für die aktuelle Ausgabe des PSD-Magazins habe ich ein Tutorial geschrieben, in dem ich die Bearbeitung digitaler Infrarotporträts mit Photoshop erkläre:
Das PSD-Magazin erscheint inzwischen nur noch online als PDF-Magazin, kann dafür kostenlos heruntergeladen werden.
Errata
Leider sind bei der Korrektur bzw. der Schlussredaktion ein paar kleine Fehler durchgerutscht. Den Gebrauchswert mindert das zwar nicht, aber der Vollständigkeit halber:
Auf der Seite 24 muss es statt
RAW-Dateien speichern wesentlich mehr Helligkeitsstufen pro Kanal (etwa 212 bei 12 Bit pro Farbe, also 4096) als JPEG-Dateien (28, also nur 256 Helligkeitsstufen pro Farbkanal).
natürlich heißen:
RAW-Dateien speichern wesentlich mehr Helligkeitsstufen pro Kanal (etwa 212 bei 12 Bit pro Farbe, also 4096) als JPEG-Dateien (28, also nur 256 Helligkeitsstufen pro Farbkanal).
Ansonsten ist auch die Silbentrennung nicht immer so ganz korrekt, der Text sollte aber trotzdem verständlich sein.
Download
Das Tutorial kann in drei verschiedenen Versionen heruntergeladen werden: 1. als Auszug aus dem PSD-Magazin 09/2010 (S. 24-36), 2. in der Ursprungsfassung mit Screenshots in höherer Auflösung, die 3. in der HQ-Variante so gering komprimiert sind, dass alle Einstellungen abgelesen werden können.
PSD 09/2010 (Auszug): Seiten 24 bis 36
Porträts auf anderer Wellenlänge
(PSD 09/2010, S. 24 bis 36)
Format: PDF, Dateigröße: ca. 2,4 MB
Tutorial mit größeren Screenshots
Portraits auf anderer Wellenlänge
Format: PDF, Dateigröße: ca. 930 KB
Tutorial mit hochauflösenden Screenshots (HQ)
Portraits auf anderer Wellenlänge
Format: PDF, Dateigröße: ca. 16 MB
Wie immer gilt: Feedback ist stets willkommen – ansonsten: Viel Spaß mit dem Tutorial :)!
Neue Downloadseite
Zum Jahresbeginn geht es gleich richtig los: Schon immer habe ich es als etwas unglücklich empfunden, dass Artikel nach und nach in der Blogchronologie verschwinden.
Natürlich verschwinden sie nicht wirklich – aber wer liest sich schon noch Beiträge aus 2007 durch?!
Daher habe ich neben der Seite Tutorials noch eine eigene Seite Download eingefügt (s. Navigation oben), auf der ich nach und nach auch ältere Tutorials im PDF-Format zum Herunterladen und bequemen Offline-Lesen und bei Bedarf auch Ausdrucken bereitstelle.
Viel Spaß damit!
Adventskalender 10
II. Bildbearbeitung mit Photoshop
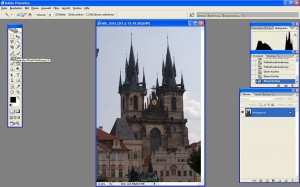
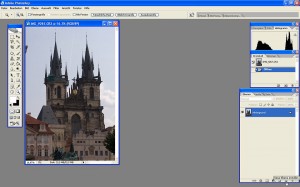
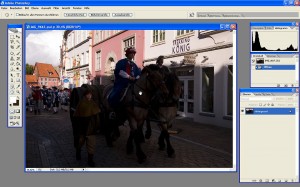
Nachdem wir auch das Foto aus Prag optimiert haben, werden wir es nun noch manipulieren, indem wir den linken Turm der Kirche etwas vergrößern bzw. erhöhen. Wir werden dafür auf verschiedene der Techniken aus den letzten Teilen zurückgreifen.
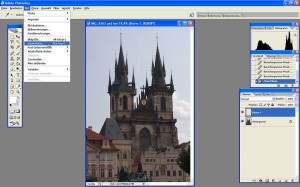
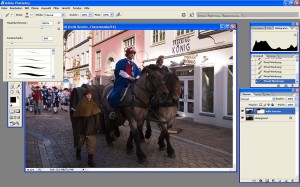
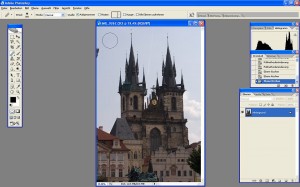
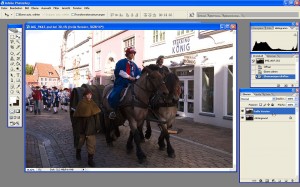
Hier noch einmal das Ausgangsfoto (ohne optimierten Himmel):
Teil 4: Manipulieren des Bildes
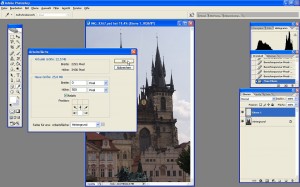
Damit wir für unsere subtile Manipulation genug Platz haben, vergrößern wir erst einmal die Arbeitsfläche.
Schritt 1: Arbeitsfläche vergrößern
Dafür setzen wir zuerst mit dem Pipette-Werkzeug (Shortcut: <I>) die Vordergrundfarbe auf einen Blauton aus dem Himmel und vertauschen dann Vorder- und Hintergrundfarbe (Shortcut: <X>). Die Hintergrundfarbe sollte nun auf Himmelblau eingestellt sein.
Danach wählen wir Bild -> Arbeitsfläche… (oder drücken <Alt> + < Strg> + <c>):
 Im Dialogfenster setzen wir unter Neue Größe: den Haken bei relativ und tragen dann als Höhe: 500 Pixel ein. Unter Position: klicken wir den mittleren Pfeil in der unteren Reihe an, denn wir wollen Platz über der Kirche schaffen. Bei Farbe für erw. Arbeitsfläche: schließlich stellen wir Hintergrund ein:
Im Dialogfenster setzen wir unter Neue Größe: den Haken bei relativ und tragen dann als Höhe: 500 Pixel ein. Unter Position: klicken wir den mittleren Pfeil in der unteren Reihe an, denn wir wollen Platz über der Kirche schaffen. Bei Farbe für erw. Arbeitsfläche: schließlich stellen wir Hintergrund ein:
Dadurch haben wir unsere Arbeitsfläche um einen 500 Pixel hohen Streifen oberhalb des bisherigen Bildes vergrößert, der bereits mit dem Blau des Himmel gefüllt ist.
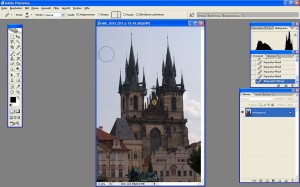
Schritt 2: Himmel stempeln
Allerdings ist der Übergang noch recht gut sichtbar, so dass wir den mit Hilfe der Reparaturwerkzeuge noch etwas angleichen sollten:
 Nun haben wir genug Platz über der Kirche, so dass wir nun einen der Türme etwas erhöhen können – doch dazu morgen mehr…
Nun haben wir genug Platz über der Kirche, so dass wir nun einen der Türme etwas erhöhen können – doch dazu morgen mehr…
Shortcuts des Tages (10. Dezember)
<Alt> + < Strg> + <c> ruft den Dialog Arbeitsfläche auf, <i> das Pipette-Werkzeug.
Adventskalender 08
II. Bildbearbeitung mit Photoshop
Auch am 8. Dezember geht es weiter mit dem Foto aus Prag.
Teil 3: Optimieren des Himmels
Obwohl der Himmel – nicht selten die Problemzone eines Bildes – hier schon halbwegs ordentlich belichtet ist, sieht er doch ziemlich langweilig aus. Das lässt sich mit einem einfachen Trick schnell ändern.
Die Technik soll sich aber nur auf den Himmel und nicht auch auf die anderen Teile des Bildes auswirken, also müssen wir den Himmel erst einmal auswählen.
Schritt 1: Auswahl des Himmels
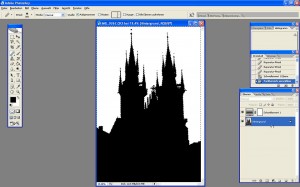
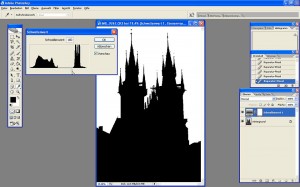
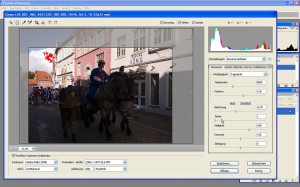
Photoshop stellt eine ganze Reihe von Auswahlwerkzeugen – von Lasso bis Zauberstab – bereit. Betrachten wir aber das Histogramm des Bildes (oben rechts), drängt sich eine ganz andere Methode auf, die sich angesichts der Verteilung der Tonwerte im Bild hier sehr gut anwenden lässt.
a) Schwellenwert einstellen
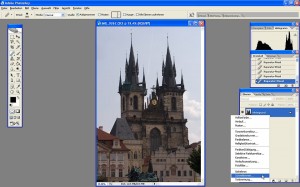
Dazu legen wir über Ebene -> Neue Einstellungsebene -> Schwellenwert… (oder über das Symbol unterhalb der Ebenenpalette, s. Screenshot) erst einmal eine Einstellungsebene Schwellenwert an:
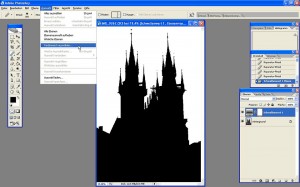
 Das Bild besteht nun nur noch aus schwarzen und weißen Pixeln, deren Häufigkeit und Verteilung wir über den Schwellenwert steuern können. Der kann auf einen Wert zwischen 1 und 255 eingestellt werden.
Das Bild besteht nun nur noch aus schwarzen und weißen Pixeln, deren Häufigkeit und Verteilung wir über den Schwellenwert steuern können. Der kann auf einen Wert zwischen 1 und 255 eingestellt werden.
Tonwerte unterhalb des Schwellenwerts werden im Bild zu schwarzen Pixeln, Tonwerte oberhalb des Schwellenwertes zu weißen Pixeln. Bei einem Schwellenwert von 1 bliebe kein Raum mehr für darunter liegende Werte, also wären dann alle Pixel weiß, bei einem Schwellenwert von 255 dagegen bliebe kein Raum mehr für darüber liegende Tonwerte, also wären in dem Fall alle Pixel schwarz.
Und nun kommen wir noch einmal auf das eingangs erwähnte Histogramm des Bildes zurück, das oberhalb des Reglers für den Schwellenwert angezeigt wird. Deutlich zeigt es rechts die Häufigkeitsverteilung der hellen Tonwerte im Bild. Links davon weist das Histogramm eine Lücke im Bereich der Mitteltöne auf und die Erhebung auf der linken Seite schließlich zeigt uns die Häufigkeit und Verteilung der tiefen Töne im Bild.
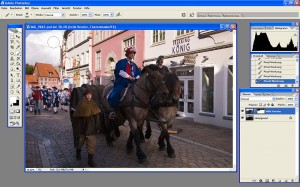
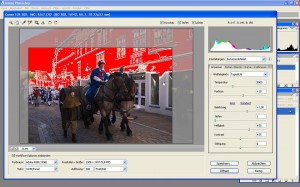
Die Verteilung der Tonwerte, insbesondere die deutliche Abgrenzung der hellen Tonwerte des Himmels nutzen wir nun aus und stellen den Schwellenwert möglichst hoch – hier auf ca. 180 – ein, indem wir den Regler möglichst nah (bitte noch etwas Sicherheitsabstand lassen…) an die Peaks auf der rechten Seite des Histogramms heranziehen. Dadurch werden alle zum Himmel gehörenden Tonwerte auf weiß gesetzt, der Rest der Pixel des Motivs dagegen auf schwarz:
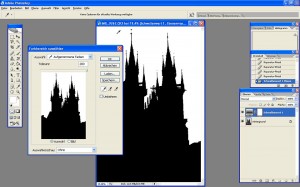
b) Farbbereich auswählen
Anstatt nun mit Zauberstab und Co. mühevoll alle weißen Bereich nach und nach auszuwählen, nutzen wir einfach die Funktion Auswahl -> Farbbereich auswählen…:
 Unter Auswahl: wählen wir Aufgenommene Farben. Den Wert bei Toleranz: müssen wir nicht weiter beachten (sind ohnehin nur zwei Tonwerte im Bild vorhanden…), sondern klicken mit der kleinen Pipette einfach in den weißen Himmel und bestätigen mit OK:
Unter Auswahl: wählen wir Aufgenommene Farben. Den Wert bei Toleranz: müssen wir nicht weiter beachten (sind ohnehin nur zwei Tonwerte im Bild vorhanden…), sondern klicken mit der kleinen Pipette einfach in den weißen Himmel und bestätigen mit OK:
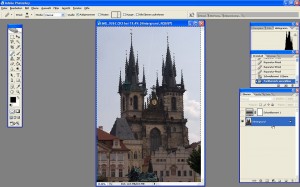
Sofort zeigen uns die gestrichelten Linien um alle weißen Bereiche des Bildes, dass wir alle zum Himmel gehörenden Bereiche ausgewählt haben:
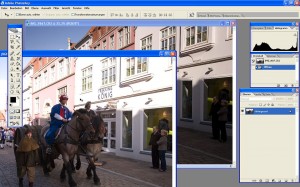
 Aktivieren wir nun noch die Hintergrundebene in der Ebenenpalette und blenden abschließend die Einstellungsebene Schwellenwert wieder aus (oder löschen sie gleich ganz), haben wir wieder unser Ausgangsfoto – nun aber mit ausgewähltem Himmel, an dem wir morgen dann weiterarbeiten werden:
Aktivieren wir nun noch die Hintergrundebene in der Ebenenpalette und blenden abschließend die Einstellungsebene Schwellenwert wieder aus (oder löschen sie gleich ganz), haben wir wieder unser Ausgangsfoto – nun aber mit ausgewähltem Himmel, an dem wir morgen dann weiterarbeiten werden:
 Auch wenn es angesichts des langen Textes oben anders aussehen mag: Die beschriebene Auswahltechnik lässt sich bei vielen Motiven sehr schnell anwenden und ist dabei wesentlich leichter zu handhaben als andere Auswahlwerkzeuge.
Auch wenn es angesichts des langen Textes oben anders aussehen mag: Die beschriebene Auswahltechnik lässt sich bei vielen Motiven sehr schnell anwenden und ist dabei wesentlich leichter zu handhaben als andere Auswahlwerkzeuge.
Shortcuts des Tages (8. Dezember):
<Strg> + D hebt eine Auswahl wieder auf, <Shift> + <Strg> + I kehrt eine Auswahl um.
Adventskalender 07
II. Bildbearbeitung mit Photoshop
Heute öffnen wir erst einmal das gestern hoffentlich als *.psd-Datei abgespeicherte Bild. Mit der Tastenkombination <Strg> + 0 [null] können wir es dann noch in den Arbeitsbereich von Photoshop einpassen.
Teil 2: Reparieren des Himmels
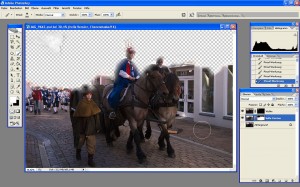
Bevor es mit einer schnellen und schmutzigen Auswahltechnik weitergeht, reparieren wir schnell noch den Himmel. Mich zumindest stört die links oben in das Bild ragende Ecke eines Daches. Zum Glück lässt sich sowas recht einfach beheben.
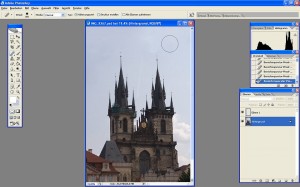
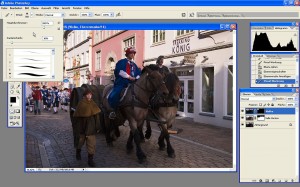
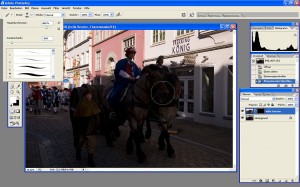
Dazu wählen wir in Photoshop das Reparatur-Pinsel-Werkzeug (Shortcut: J) aus:
 Das Werkzeug wird durch ein kleines Pflaster symbolisiert. Das kleine schwarze Dreieck in der rechten unteren Ecke des Werkzeugsymbols zeigt, dass sich über die Schaltfläche auch noch andere Reparaturwerkzeuge aufrufen lassen. Ein Klick mit der rechten Maustaste auf das Feld ruft ein entsprechendes Kontextmenu auf.
Das Werkzeug wird durch ein kleines Pflaster symbolisiert. Das kleine schwarze Dreieck in der rechten unteren Ecke des Werkzeugsymbols zeigt, dass sich über die Schaltfläche auch noch andere Reparaturwerkzeuge aufrufen lassen. Ein Klick mit der rechten Maustaste auf das Feld ruft ein entsprechendes Kontextmenu auf.
Schritt 1: Probe nehmen
Wir arbeiten aber erst einmal nur mit dem Reparatur-Pinsel-Werkzeug und nehmen dafür zuerst eine Probe aus dem Himmel neben der Dachecke. Dazu klicken wir bei gedrückter <Alt>-Taste (der Mauszeiger verändert sich dabei zu einer Art Fadenkreuz) auf den Himmel:
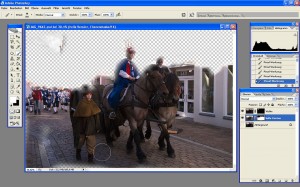
Schritt 2: Stempeln
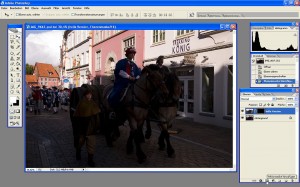
Dann stellen wir den Durchmesser der Werkzeugspitze hinreichend groß (ca. 400 Px) ein und “stempeln” einfach über die Dachecke:
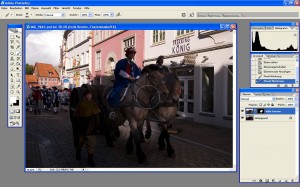
 Anders als beim einfachen Kopierstempel-Werkzeug werden hier nicht einfach Pixel 1:1 kopiert. Quell- und Zielpixel werden stattdessen miteinander verrechnet, so dass (ggf. erst nach mehrfachem Stempeln) ein stufenloser Übergang zwischen reparierter Fläche und umgebendem Himmel entstehen und die Reparatur dadurch nicht mehr zu erkennen sein sollte.
Anders als beim einfachen Kopierstempel-Werkzeug werden hier nicht einfach Pixel 1:1 kopiert. Quell- und Zielpixel werden stattdessen miteinander verrechnet, so dass (ggf. erst nach mehrfachem Stempeln) ein stufenloser Übergang zwischen reparierter Fläche und umgebendem Himmel entstehen und die Reparatur dadurch nicht mehr zu erkennen sein sollte.
Wenn es mit dem Werkzeug nicht so gut gelingt, könnt Ihr auch gerne die anderen drei beiden (das Rote-Augen-Werkzeug klammern wir hier besser aus…) ausprobieren.
Womit auch immer: Am Ende sollte die Dachecke entfernt worden sein, damit wir uns morgen weiter mit dem Himmel beschäftigen können.
Shortcut des Tages (7. Dezember)
Die Taste J wählt in Photoshop das Reparatur-Pinsel-Werkzeug aus.
Adventskalender 06
II. Bildbearbeitung mit Photoshop
Der zweite Teil behandelt weitere Bearbeitungstechniken, die leicht anzuwenden sind und doch so manches Foto noch sichtbar verbessern können. Unter anderem geht es um ein trickreiches Auswahlverfahren und einen netten Kniff, mit dem die Wirkung spannungsarmer Himmel schnell verbessert werden kann.
Download der Übungsdatei
Damit alle Arbeitsschritte anhand des Ausgangsfotos nachvollzogen werden können, stelle ich auch hier höchst ausnahmsweise (weil heute Nikolaus ist) das Foto im RAW-Format (als *.dng-Datei) zur Verfügung:
Download: IMG_9267_CB.dng
Das Foto darf nur zu Übungszwecken und nicht anderweitig verwendet, etwa veröffentlicht werden.
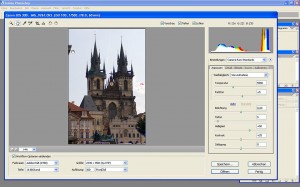
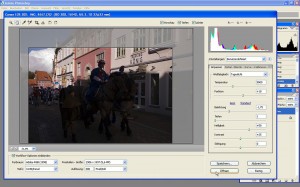
Teil 1: Entwicklung der RAW-Datei
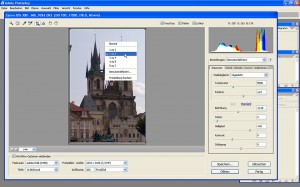
Öffnet man die DNG-Datei mit Photoshop, dann wird sie automatisch in den mitgelieferten RAW-Konverter (hier: Adobe Camera Raw 3.7) geladen und kann entwickelt werden:
 Bei dem schon recht gut (ausgewogen) belichteten Bild können wir es ruhig einmal mit der Automatik von ACR versuchen:
Bei dem schon recht gut (ausgewogen) belichteten Bild können wir es ruhig einmal mit der Automatik von ACR versuchen:
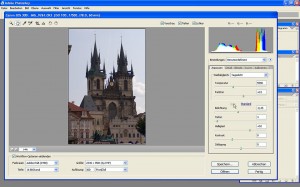
 Sieht schon ganz brauchbar aus, allerdings stör(t)en mich hier noch die oben links ins Bild ragende Ecke (eines Daches) und das angeschnittene Schild unter dem Denkmal von Jan Hus. Aber der Schnitt lässt sich leicht mit Hilfe des Freistellen-Werkzeugs (wir erinnern uns: Shortcut = c) korrigieren:
Sieht schon ganz brauchbar aus, allerdings stör(t)en mich hier noch die oben links ins Bild ragende Ecke (eines Daches) und das angeschnittene Schild unter dem Denkmal von Jan Hus. Aber der Schnitt lässt sich leicht mit Hilfe des Freistellen-Werkzeugs (wir erinnern uns: Shortcut = c) korrigieren:
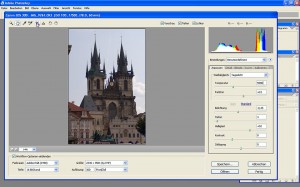
 Klicken wir mit der rechten Maustaste in den aufgezogenen Rahmen, können wir im Kontextmenu auch das gewünschte Seitenverhältnis des Bildes einstellen:
Klicken wir mit der rechten Maustaste in den aufgezogenen Rahmen, können wir im Kontextmenu auch das gewünschte Seitenverhältnis des Bildes einstellen:
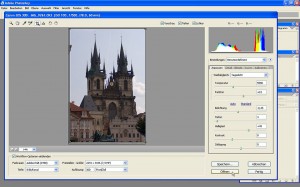
Abschließend habe ich die Helligkeit noch ein wenig (auf +45) reduziert…
 …und dann das Bild in Photoshop geöffnet:
…und dann das Bild in Photoshop geöffnet:
 Soweit für heute – im zweiten Teil werden wir die immer noch störende Ecke oben links beseitigen.
Soweit für heute – im zweiten Teil werden wir die immer noch störende Ecke oben links beseitigen.
Shortcuts des Tages (6. Dezember)
In Adobe Camera RAW (ACR) (de-)aktiviert P die Vorschau, U die Warnung zur Tiefenbeschneidung und O die Warnung zur Lichterbeschneidung.
Adventskalender 04
I. Bildoptimierung mit Photoshop
Das gestern hoffentlich als *.psd-Datei gespeicherte Bild kann gerne wieder mit Photoshop geöffnet werden – wir brauchen es gleich, um daran weiter zu arbeiten.
Teil 1: Korrektur der Belichtung
Im Grunde sind wir mit der Korrektur der Belichtung durch – allenfalls die Wolke oben links im Bild könnte noch etwas mehr Zeichnung vertragen.
Übung: RAW-Entwicklung und mit Licht malen
Schöne Gelegenheit, um die bisher beschriebenen Arbeitsschritte noch einmal zu wiederholen – hier ein paar Anhaltspunkte:
 Nach der RAW-Entwicklung “malen” wir die Wolke ins Bild:
Nach der RAW-Entwicklung “malen” wir die Wolke ins Bild:
 Zwischendurch kann ruhig einmal die Hintergrundebene ausgeblendet werden. Klickt dazu einfach auf das kleine Augensymbol links neben der Ebenenminiatur. So kann einfach überprüft werden, ob alle zu übernehmenden Bildbestandteile aus den Ebenen 1 (“helle Version”) und 2 (“Wolke”) korrekt sichtbar gemacht wurden:
Zwischendurch kann ruhig einmal die Hintergrundebene ausgeblendet werden. Klickt dazu einfach auf das kleine Augensymbol links neben der Ebenenminiatur. So kann einfach überprüft werden, ob alle zu übernehmenden Bildbestandteile aus den Ebenen 1 (“helle Version”) und 2 (“Wolke”) korrekt sichtbar gemacht wurden:
 An ein paar Stellen könnte noch nachgepinselt werden, aber dann passt das schon:
An ein paar Stellen könnte noch nachgepinselt werden, aber dann passt das schon:
 Das soll es nun aber auch mit der Belichtungskorrektur gewesen sein.
Das soll es nun aber auch mit der Belichtungskorrektur gewesen sein.
Am 5. Dezember werden wir das Foto dann noch weiter optimieren und dafür die Funktion Bildberechnungen… verwenden.
Shortcut des Tages (4. Dezember)
Drückt <Strg> + 0 [“null”, nicht “o”…] um das Bild optimal in den Arbeitsbereich von Photoshop einzupassen.
Adventskalender 03
I. Bildoptimierung mit Photoshop
Auch heute sollte das gestern abschließend als *.psd-Datei gespeicherte Bild schon einmal mit Photoshop geöffnet werden – wir brauchen es gleich.
Teil 1: Korrektur der Belichtung
Am ersten und zweiten Dezember wurde die Belichtung von Lichtern und Tiefen des Bildes an je einer Version korrekt im RAW-Konverter eingestellt. Nun müssen noch beide Varianten kombiniert werden.
Schritt 3: Mit Licht malen
Zunächst blenden wir die obere Ebene des Bildes mit Hilfe einer schwarzen Ebenenmaske aus:
h) Schwarze Ebenenmaske anlegen
Dazu wählen wir entweder im Menu Ebene -> Ebenenmaske -> Alles ausblenden oder wir halten die <Alt>-Taste gedrückt und klicken auf das Symbol Ebenenmaske hinzufügen (drittes von links unter der Ebenenpalette). Das Bild sollte dann so aussehen:
 Alle Pixel der oberen Ebene sind nun ausgeblendet, denn überall dort, wo die Ebenenmaske rein schwarze Pixel enthält, werden die Pixel der zur Maske gehörenden Ebene transparent dargestellt.
Alle Pixel der oberen Ebene sind nun ausgeblendet, denn überall dort, wo die Ebenenmaske rein schwarze Pixel enthält, werden die Pixel der zur Maske gehörenden Ebene transparent dargestellt.
i) Aufgehellte Bildbereiche aufmalen
Nun wählen wir das Pinselwerkzeug (Shortcut: B) und einen schönen großen weichen Pinsel (Radius ca. 400 Pixel, Kantenschärfe: 10-15 %):
 Malen wir nun mit weißer Vordergrundfarbe auf der schwarzen Ebenenmaske, dann wird unsere Ebene überall dort wieder sichtbar, wo wir auf ihrer Ebenenmaske (nicht auf der Ebene!) mit weißer Farbe malen:
Malen wir nun mit weißer Vordergrundfarbe auf der schwarzen Ebenenmaske, dann wird unsere Ebene überall dort wieder sichtbar, wo wir auf ihrer Ebenenmaske (nicht auf der Ebene!) mit weißer Farbe malen:
 Bitte achtet darauf, die Ebenenmaske rechts neben der Ebene auszuwählen und nicht die Ebene selbst. Das erkennt Ihr am weißen Rahmen um die Ebenenmaske.
Bitte achtet darauf, die Ebenenmaske rechts neben der Ebene auszuwählen und nicht die Ebene selbst. Das erkennt Ihr am weißen Rahmen um die Ebenenmaske.
Mit Hilfe der Technik können nun so lange Teile der oberen Ebene sichtbar gemacht werden, bis ein insgesamt ausgewogen belichtetes Bild entstanden ist.
An den Kanten bzw. den Stellen, an denen die Inhalte beider Ebenen zusammentreffen, können wir auch mit einer etwas kleineren Pinselspitze arbeiten:
 Fehler sind schnell zu korrigieren: Einfach Vorder- und Hintergrundfarbe vertauschen (Shortcut: x) und mit schwarzer Farbe auf der Ebenenmaske malen, um Bereiche wieder auszublenden.
Fehler sind schnell zu korrigieren: Einfach Vorder- und Hintergrundfarbe vertauschen (Shortcut: x) und mit schwarzer Farbe auf der Ebenenmaske malen, um Bereiche wieder auszublenden.
Hier wird ein Vorteil des Arbeitens mit Ebenenmasken deutlich: Jeder Schritt ist non-destruktiv, d. h. die Originalpixel beider Ebenen werden überhaupt nicht beeinträchtigt. Lediglich die Sichtbarkeit der Pixel der oberen Ebene wird über eine Ebenenmaske gesteuert.
Eine mächtige Arbeitstechnik, die wir uns merken sollten, denn wir werden wieder darauf zurückkommen.
Bleiben wir aber zunächst einmal bei unserem ersten Bild. Nach Kombination beider Ebenen sollte unser Zwischenergebnis für heute so aussehen:
 Schon ganz nett – lediglich die Wolke oben links könnte noch ein wenig mehr Zeichnung vertragen.
Schon ganz nett – lediglich die Wolke oben links könnte noch ein wenig mehr Zeichnung vertragen.
Aber dazu mehr am 4. Dezember…
Shortcut des Tages (3. Dezember)
Ein Druck auf die Taste x wechselt zwischen Vorder- und Hintergrundfarbe.
Adventskalender 02
Und weiter geht es mit der
I. Bildoptimierung mit Photoshop
Heute machen wir direkt dort weiter, wo wir gestern aufgehört haben. Das gestern abschließend als *.psd-Datei gespeicherte Bild sollte daher ruhig schon einmal geöffnet werden – wir brauchen es gleich.
Teil 1: Korrektur der Belichtung
Nachdem bei der ersten Entwicklung gestern die Belichtung der Lichter, also der hellsten Bereiche des Bildes, angepasst wurde, soll heute die der Tiefen, also der dunklen Bereiche des Bildes optimal eingestellt werden.
Schritt 2: Entwicklung der RAW-Datei (Tiefen)
Zunächst wird die DNG-Datei erneut mit Photoshop geöffnet:
e) Korrektur der Tiefen
Zur Korrektur der Belichtung in den dunklen Bildteilen wird in ACR zunächst der Wert bei Tiefen auf 1 reduziert:
Sofort verschwinden die auf absaufende Tiefen hinweisenden blauen Markierungen fast vollständig.
Anschließend heben wir die Belichtung des Bildes kräftig um etwa +1.00 (Blendenstufen) an:
Nun reissen zwar die Lichter im Bild aus (s. rote Markierungen), aber das soll uns nicht weiter stören. Hauptsache, Tiefen und Mitteltöne sind nun richtig belichtet.
f) Zusammenfügen beider Varianten des Bildes
Ist das der Fall, öffnen wir das Bild ebenfalls in Photoshop, wählen das Verschiebenwerkzeug (v), halten die Shift-Taste gedrückt und ziehen unser zweites Bild dabei einfach mit dem Verschiebenwerkzeug auf das erste:
Wird die Shift-Taste während des Verschiebens gedrückt gehalten, werden die Ebenen gleich korrekt bzw. deckungsgleich aufeinander ausgerichtet.
g) Zwischenergebnis in Photoshop
Das Bild sollte im Ergebnis dann so aussehen:
Das Bild besteht nun aus zwei Ebenen: Der ursprünglichen, zuerst im RAW-Konverter entwickelten Version als Hintergrundebene und der danach entwickelten Variante, im Ebenenstapel darüber als Ebene 1 (hier in helle Version umbenannt).
Am 3. Dezember werden wir aus beiden Ebenen ein ausgewogen belichtetes Bild erstellen – bis dann…
Shortcut des Tages (2. Dezember)
Die Taste v wählt in Photoshop das Verschiebenwerkzeug aus.
Adventskalender 01
Nachdem ich lange Zeit nur unregelmäßig zum Schreiben kam, geht es zum Jahresende noch einmal richtig zur Sache: Bis Weihnachten werde ich jeden Tag einen Artikel veröffentlichen. Im ersten Teil des Adventskalenders (I.) geht es um die nachträgliche Optimierung von Fotos mit Photoshop. Der Teil knüpft insofern an den Kurs Bildbearbeitung für Anfänger vom 21./22. November an der Universität Lüneburg an.
Der zweite Teil (II.) behandelt – voraussichtlich ab der zweiten Dezemberwoche – das Fotografieren typischer Weihnachtsmotive. Ob auf dem Weihnachtsmarkt, in der weihnachtlich beleuchteten Innenstadt oder unter dem Weihnachtsbaum: Ich werde anhand konkreter Aufnahmesituationen zeigen, wie man jeweils das Beste daraus machen kann.
Pünktlich zum Fest werde ich beide Tutorials auch als PDF-Dateien zum Download bereitstellen.
Feedback (Fragen, Anregungen, Diskussionen…) ist wie immer erwünscht – bitte die Kommentarfunktion unter den einzelnen Artikeln nutzen.
I. Bildoptimierung mit Photoshop
Alle Bearbeitungsschritte erkläre ich anhand von Photoshop CS2 und Adobe Camera Raw 3.7 (Screenshots). Soweit sich unter CS3/4 signifikante Abweichungen ergeben, werde ich kurz auf sie eingehen.
Teil 1: Korrektur der Belichtung
Der erste Teil des großen Adventstutorials behandelt die Korrektur nicht optimal belichteter Bilder.
Einleitung
Nicht immer ist es möglich, Fotos bereits beim ersten Versuch optimal zu belichten. Dumm nur, wenn man dann keinen zweiten Versuch mehr hat. Selbst wenn: Manchmal ist die jeweilige Lichtsituation schlicht so ungünstig, dass mehr als ein Kompromiss einfach nicht drin ist. Wurde das Foto aber im RAW-Format aufgenommen, lässt sich die Belichtung nachträglich oft noch so gut korrigieren bzw. angleichen, dass die ursprünglich ungünstige Lichtsituation gar nicht weiter auffällt.
Download der Übungsdatei
Damit alle Arbeitsschritte anhand des Ausgangsfotos nachvollzogen werden können, stelle ich ausnahmsweise das Foto im RAW-Format (als *.dng-Datei) zur Verfügung:
Download: IMG_9667_CB.dng
Das Foto darf nur zu Übungszwecken und nicht anderweitig verwendet, etwa veröffentlicht werden.
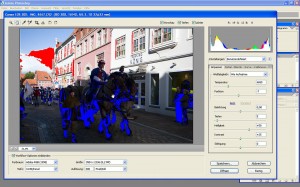
Schritt 1: Entwicklung der RAW-Datei (Lichter)
Öffnet man die DNG-Datei mit Photoshop, dann wird sie automatisch in den mitgelieferten RAW-Konverter (hier: Adobe Camera Raw 3.7) geladen und kann entwickelt werden:
Die Haken bei Tiefen und Lichter (rechts über dem Bild) sollten gesetzt werden, denn dann markiert das Programm alle Bildbereiche, in denen Lichter ausfressen rot und Tiefen absaufen blau.
Schon auf den ersten Blick wird so deutlich, dass der hohe Motivkontrast bei der Aufnahme nur bedingt in den Griff zu bekommen war: Hätte ich die Tiefen (dunklen Teile des Bildes) länger belichtet, wäre noch mehr Zeichnung in den Lichtern (hellen Bildbereichen) verloren gegangen. Umgekehrt wäre noch mehr Zeichnung in den Tiefen verloren gegangen. Hier nun kann das RAW-Format seine Vorteile voll auspielen, liefert es doch genug Tonwerte, um Tiefen wie Lichter im Ergebnis korrekt darzustellen und damit letztlich zu einem schön durchgezeichneten Bild zu gelangen.
Aber der Reihe nach:
a) Weißabgleich
Zuerst passe ich die Temperatur des Lichts über die Funktion Weißabgleich an:
Dafür stelle ich die Temperatur auf 5500 Kelvin (entspricht Tageslicht) und den Farbton auf +10, wodurch das Bild insgesamt schon etwas “wärmer” wirkt.
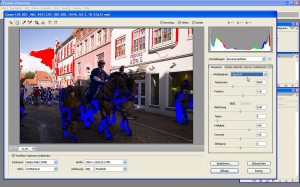
b) Korrektur der Lichter
Nun wird die Belichtung um etwa -0,75 (Blendenstufen) reduziert. Sofort erstreckt sich die “Lichterwarnung” (rote Markierung) auf deutlich weniger Bildbereiche. Allerdings werden nun mehr dunkle Bereiche des Bildes blau markiert, was uns aber nicht weiter stören soll, denn erst einmal geht es nur um die Lichter:
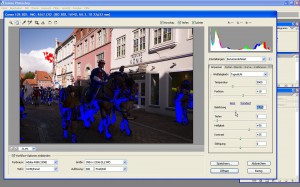
c) Zuschneiden des Bildes (Freistellen)
Nicht immer notwendig, aber hier durchaus sinnvoll: Das Beschneiden des Bildes. Das kann auch erst später mit Photoshop erledigt werden. Hier habe ich das Foto (eher aus didaktischen Gründen…) aber schon mit dem RAW-Konverter zugeschnitten:
Dazu wählen wir das Freistellungswerkzeug von ACR (Shortcut: C) und ziehen eine Auswahl über den freizustellenden (bzw. auszuschneidenden) Bildbereich auf. Die später entfallenden Teile des Bildes werden dann leicht ausgegraut dargestellt (s. Screenshot). Mit einem Rechtsklick in den ausgewählten Bereich kann ein Kontextmenu aufgerufen werden, um das Seitenverhältnis des Ausschnitts festzulegen.
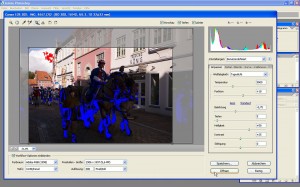
d) Öffnen des Bildes in Photoshop
Wenn alles fertig eingestellt ist, öffnet ein Klick auf – na? – Öffnen das Bild in Photoshop:
Abschließend wird das Bild im *.psd-Format gespeichert.
Um die Tiefen kümmern wir uns dann am zweiten Dezember…
Shortcut des Tages
Die Taste c wählt in ACR das Freistellungswerkzeug aus.
Adventskalender 2009
Anknüpfend an den Workshop vom letzten Wochenende und im Hinblick auf Weihnachten habe ich mir überlegt, ein Tutorial zur Bildbearbeitung für Anfänger in Form eines Adventskalenders zu veröffentlichen: Ab dem ersten Dezember folgt bis Weihnachten jeden Tag ein neuer Artikel und pünktlich zu Weihnachten wird das komplette Tutorial dann auch zum kostenlosen Download als PDF-Datei zur Verfügung gestellt.
Zielgruppe sind ausdrücklich Einsteiger, die bislang noch wenig bis gar keine Erfahrung mit Photoshop sammeln konnten. Aber auch erfahrene Anwender mögen hier noch den einen oder anderen praktischen Tipp entdecken.
Für mich hat das etwas kleinteiligere Arbeiten den Vorteil, dass ich die Artikel auch auf der Heimfahrt von Hannover nach Lüneburg im Zug vorbereiten kann.
Heute habe ich bereits alle Screenshots zum ersten Teil angefertigt, in dem ich zeigen werde, wie aus einem ordentlichen Schnappschuss doch noch ein gutes Foto gemacht werden kann. Dabei geht es vor allem um die Korrektur der Auswirkungen von Kompromissen, die manchmal angesichts ungünstiger Lichtverhältnisse bei der Belichtung eingegangen werden müssen.
Hier schon einmal ein kleiner Ausblick:
Demnächst dann mehr dazu…
Mystische Infrarotbilder
Unter dem Titel ist nun endlich der schon lange angekündigte Workshop zur Bearbeitung digitaler Infarotbilder in der aktuellen Foto Praxis Extra (Nr. 8) erschienen (S. 76-79):
Freue mich natürlich sehr über die Veröffentlichung, allerdings haben sich leider ein paar Druck- bzw. Satzfehler eingeschlichen…
Errata
- In der Einleitung auf Seite 78 sind die Hochzahlen nicht korrekt wiedergegeben worden: Tatsächlich muss es 212 (also 2 * 2 * 2 * 2 * 2 * 2 * 2 * 2 * 2 * 2 *2 * 2 = 4.096) und nicht 212 bzw. 28 ( = 256) statt 28 heißen.
- Unter 8. Bearbeitung mit Ebenenmasken (S. 79) muss es im zweiten Satz heißen “…, wodurch die Ebene, je nach Intensität des Grautons, mehr oder weniger transparent wird.” Und nicht die Ebenenmaske, denn was interessiert mich deren Transparenz…?! Asche auf mein Haupt… Hoffe, der freud’sche Vertipper hat nun nicht zuviel Verwirrung nach sich gezogen… ;)?!
Weitere Fehler habe ich nicht gefunden. Wem sonst noch etwas aufgefallen ist, der kann das gerne hier kommentieren.
Überhaupt kann der Artikel bzw. die von mir beschriebene Bearbeitungstechnik gerne hier diskutiert werden.
Eine Fortsetzung folgt definitiv. In der werde ich dann auch das Erstellen von (Pseudo-)HDR-Bildern aus Infrarotaufnahmen erklären.
Bearbeitung digitaler Infrarotfotos
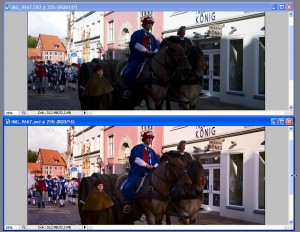
Vorab hier schon einmal ein kleiner Ausblick auf die kommenden Tutorials, die zeigen, wie ich von dem Ausgangsbild…
…zu dem Endprodukt…
…gekommen bin.
Neues Tutorial: Cyanotypie – Teil 2
Hat länger gedauert als geplant, aber heute konnte ich endlich den zweiten Teil der dreiteiligen Tutorialreihe zur Cyanotypie veröffentlichen:
Cyanotypie – Teil 2: Herstellung der Negative
Teil 3, in dem es um das Belichten und Wässern der Cyanotypien gehen wird, folgt dann demnächst.
Viel Spaß!
Castor-Collagen (Teaser)
Wie fast jedes Jahr aufs Neue ist es – leider – wieder einmal soweit: Der nächste Zug mit CASTOR-Behältern rollt demnächst von Frankreich kommend u. a. auch durch Lüneburg, so dass in naher Zukunft weitere radioaktive Abfälle im inzwischen wohl De-Facto-Endlager Gorleben “zwischengelagert” werden. Politik und Atomlobby (wobei mir nicht klar ist, wo genau da eigentlich die Trennlinie verläuft – sofern überhaupt noch) halten nach wie vor an der umstrittenen Praxis fest, obwohl die Tauglichkeit des bei Gartow gelegenen Salzstocks als Endlager meines Erachtens noch gar nicht erwiesen ist – oder?
Wie auch immer: Das hier ist nach wie vor ein Foto- und kein Politikblog, aber auch wir Hobbykünstler dürfen uns wohl unsere Gedanken dazu machen. Das umso mehr, da auch in meiner alten Heimat – der Samtgemeinde Asse (II) – so langsam der dort seit inzwischen vielen Jahren (nicht rückholbar – aber das nur am Rande) eingelagerte radioaktive Abfall in Form ebensolcher Salzlauge wieder zu Tage tritt. So langsam wird es also eng…
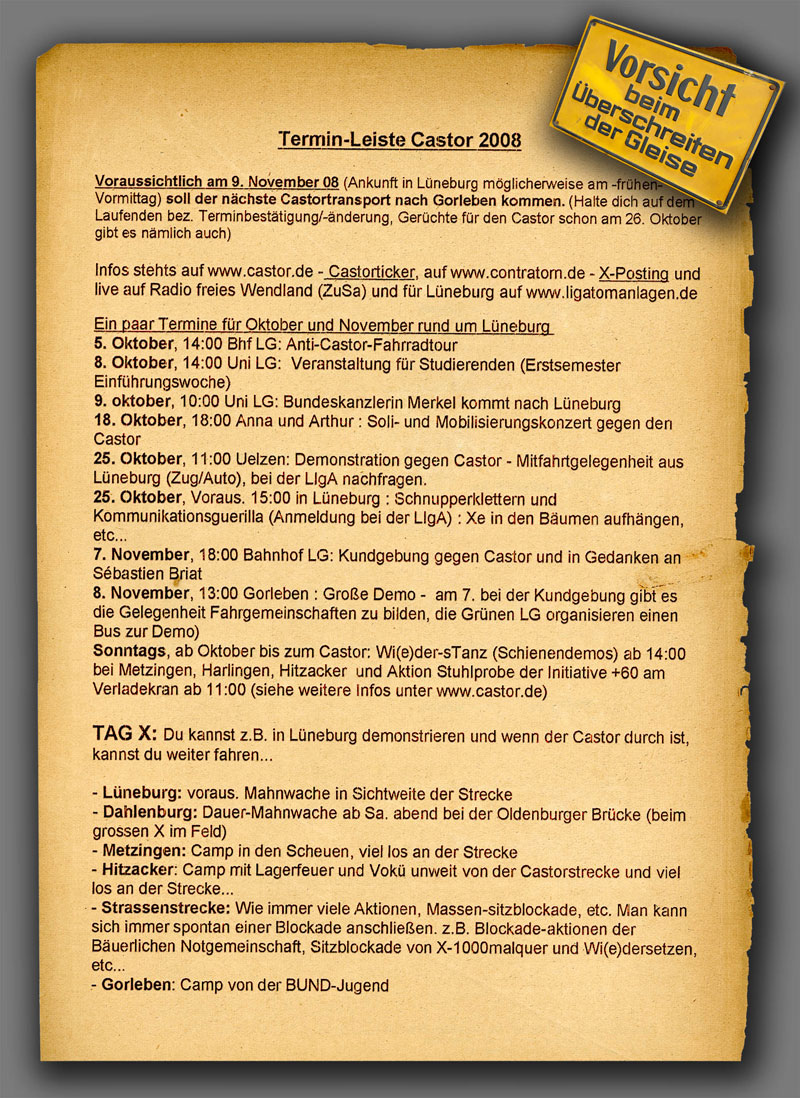
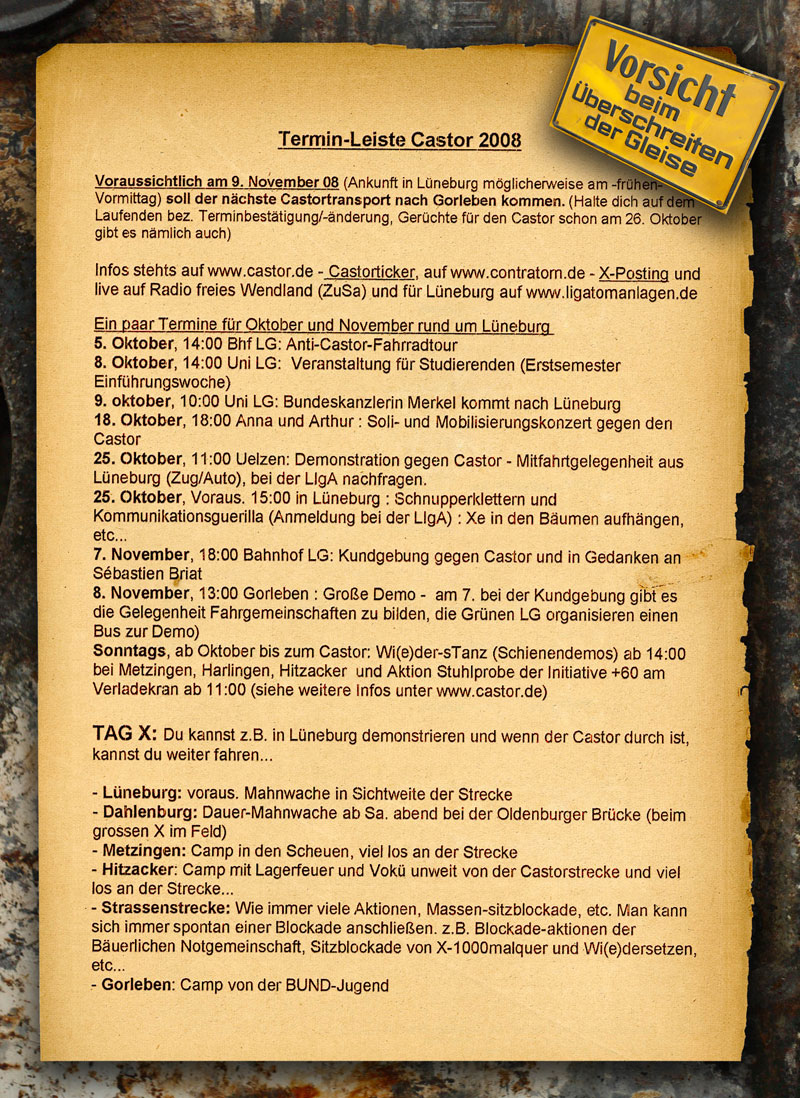
Nun aber zum eigentlichen Thema des Beitrags: Aus zwei Flyern mit Terminen und anderen Informationen zu Aktionen usw. rund um den anstehenden Transport sowie verschiedenen Materialien (Papier, Texturen, Warnschild usw.) habe ich mit Photoshop zwei Collagen gebastelt:
Termin-Leiste Castor 2008
Download der Collagen mit dunkelbrauner Schrift (DIN A5, 300 dpi):
– Variante 1 (grauer Hintergrund) [JPEG, ca. 964 KB]
– Variante 2 (Textur als Hintergrund) [JPEG, ca. 1 MB]
– Variante 3 (getonte Textur als Hintergrund) [JPEG, ca. 1 MB]
Download der Collagen mit schwarzer Schrift (DIN A5, 300 dpi):
– Variante 1 (grauer Hintergrund) [JPEG, ca. 905 KB]
– Variante 2 (Textur als Hintergrund) [JPEG, ca. 971 KB]
– Variante 3 (getonte Textur als Hintergrund) [JPEG, ca. 967 KB]
Out of Action – Emotional First Aid
Download der Collagen mit rot-brauner Schrift (DIN A5, 300 dpi):
– Variante 1 (grauer Hintergrund) [JPEG, ca. 798 KB]
– Variante 2 (Textur als Hintergrund) [JPEG, ca. 953 KB]
– Variante 3 (getonte Textur als Hintergrund) [JPEG, ca. 938 KB]
Download der Collagen mit schwarzer Schrift (DIN A5, 300 dpi):
– Variante 1 (grauer Hintergrund) [JPEG, ca. 691 KB]
– Variante 2 (Textur als Hintergrund) [JPEG, ca. 844 KB]
– Variante 3 (getonte Textur als Hintergrund) [JPEG, ca. 831 KB]
Wie man derartige Collagen recht schnell aus etwas Bastelmaterial mit Hilfe eines Scanners und natürlich Photoshop zusammensetzen und weiter gestalten (s. etwa Textfarbe, Ebenenstile usw.) kann, erkläre ich dann demnächst in einem neuen Tutorial – falls überhaupt Interesse an derartigen Tutorials besteht?! Auch zu der Frage können hier gerne Kommentare hinterlassen werden…
P. S.: Weitere Informationen zum anstehenden Transport gibt es hier:
Tutorial: Strukturüberlagerungen – Teil 1
Composing durch Ebenenverrechnung
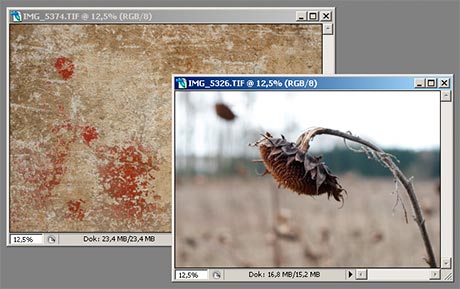
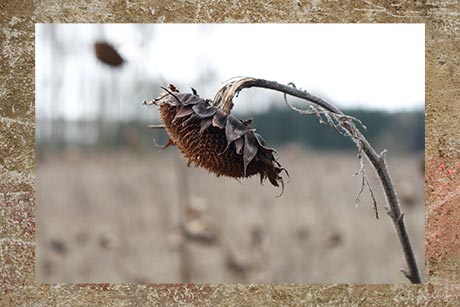
Das Tutorial zeigt, wie ein beliebiges Motiv (hier: eine etwas traurige Sonnenblume) mit einer Struktur (hier: ein Stück recht schäbiger Fabrikhallenwand) überlagert werden kann.
Und hier sind die beiden Fotos, deren Pixel miteinander verrechnet werden sollen:

Schritt 1: Übereinanderlegen der Fotos
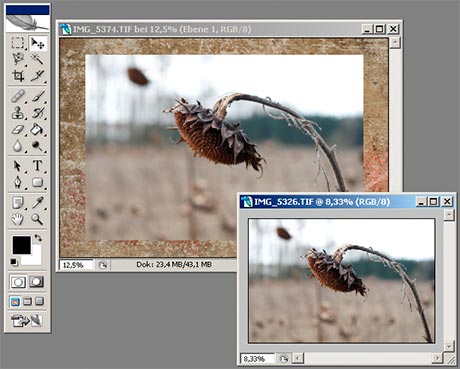
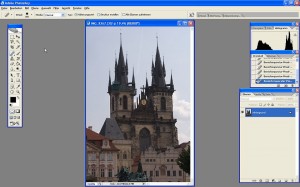
Mit dem Verschieben-Werkzeug (Shortcut: “v”), oben rechts in der Werkzeugpalette zu finden (s. screenshot unten), wird das Foto mit dem Motiv auf das Foto mit der Struktur geschoben oder genauer gesagt: kopiert, denn das Original wird nicht verändert (einfach anklicken, linke Maustaste gedrückt halten und so per “drag-and-drop” auf dem anderen Foto fallen lassen):

Wird dabei die Umschalt- bzw. Shift-Taste gedrückt gehalten, zentriert Photoshop die verschobene bzw. kopierte Ebene automatisch beim Einfügen. Hier war das sinnvoll, denn das Foto mit der Sonnenblume misst 2969 x 1979 Pixel, das mit der Wandstruktur dagegen 3504 x 2336 (also die vollen 8 MP der EOS 30D), was zu dem Ergebnis führte:

So weit, so gut – doch nun kommt der interessante Teil: Die Überlagerung.
Schritt 2: Überlagerung durch Verrechnung der Ebenen
Photoshop (hier: CS 2) erlaubt es nicht nur, Ebenen einfach übereinander zu legen, sondern vielmehr, sie ineinander überzublenden. Dafür stellt das Programm 22 (!) verschiedene Methoden [KÜNNE, Ebenen, S. 20 und 73 ff.; EVENING, Photoshop, S. 294 ff.] bereit – aus der nun nur noch eine passende auszuwählen war.
Nach einigen Versuchen (die machen bekanntlich klug…), fiel die Wahl schließlich auf die Füll- bzw. Verrechnungsmethode Hartes Licht:

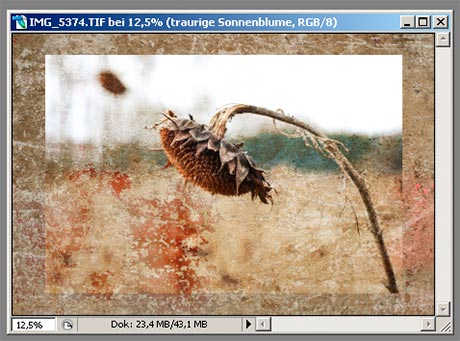
Je nach Motiv kann nun noch die Deckkraft reduziert werden, hier allerdings wurde sie bei 100 % belassen, so dass folgendes Bild dabei herauskam:

Wie arbeitet der Verrechnungsmodus Hartes Licht? Die Füllmethode ist letztlich eine Kombination der Modi Multiplizieren und Umgekehrt multiplizieren: Beim Multiplizieren werden die Pixelwerte der Basisebene (hier die Struktur) mit denen der Füllebene (hier die Sonnenblume) multipliziert, weiße Pixel der Füllebene ausgenommen. Insgesamt führt das zu einem abgedunkelten Bild (der Effekt ähnelt zwei beim Betrachten übereinandergelegten Dias [EVENING, Photoshop, S. 294]).
Umgekehrt multiplizieren dagegen multipliziert die inversen Pixelwerte der beiden Ebenen und erzeugt dadurch immer eine hellere Farbe, es sei denn, die Pixel der Füllebene sind schwarz. Das führt zu einem insgesamt aufgehellten Bild (der Effekt ähnelt dem Papierabzug von zwei übereinandergelegten Negativen [EVENING, Photoshop, S. 295]).
Der Verrechnungsmodus Hartes Licht führt abhängig von der Füllfarbe eine Multiplikation oder Negativmultiplikation durch, so dass sich je nach Farbgebung und Bildhelligkeit der beiden Ebenen selbstleuchtende Objekte ebenso erzeugen lassen wie Glanzlichter oder intensive Schatten [KÜNNE, Ebenen, S. 87].
Ein Patentrezept für die Auswahl der am besten passenden Verrechnungsmethode gib es demnach nicht, sondern sie hängt schlicht von den jeweils zu kombinierenden Motiven bzw. von deren Farbgebung und Bildhelligkeit ab.
Schritt 3: Verstärkung des Rahmeneffektes mittels Schlagschatten
Die größere Ebene im Hintergrund soll hier zugleich als Rahmen für das fertige Bild dienen. Damit sich die Ebene der mit der Sonnenblume noch besser vom Hintergrund abhebt, kann sie mit einem Schlagschatten versehen werden.
Dazu wird der Dialog Ebenenstil aufgerufen, etwa, indem doppelt auf die Ebenenminiatur in der Ebenenpalette geklickt wird:
Die oben dargestellten Werte dienen natürlich nur der Illustration, d. h. auch hier können ganz nach Geschmack passende Werte für den Schlagschatten eingestellt werden.
Die Einstellungen aus dem Dialog oben führen zu folgendem Endergebnis:

Fertig!
Über Fragen, Anregungen, Kommentare und Kritik freue ich mich sehr – bitte einfach die Kommentarfunktion nutzen.
Literatur zum Thema
EVENING, Martin: Adobe Photoshop für Fotografen. Aktuell zu Photoshop CS 2, München 2006
KÜNNE, Christoph: Ebenen. Photoshop Basiswissen Band 8, München 2005

![Tutorial im PDF-Format herunterladen [Grafik]](https://blog.christian-behrens.de/wp-pictures/2010/01/pdf.png)































![Ebenenstil [anklicken für größere Ansicht]](https://blog.christian-behrens.de/wp-pictures/05_ebenenstil_th.jpg)