Tutorials
Neues Tutorial: Cyanotypie – I
Wie angekündigt, habe ich soeben ein erstes Tutorial zum Blaudruckverfahren (Cyanotypie) veröffentlicht, in dem ich das Ansetzen der lichtempfindlichen Lösung sowie das Behandeln des (Foto)Papiers damit beschreibe.
Das Tutorial ist großzügig bebildert. Die Fotos habe ich alle mit einer Canon EOS 30D mit dem EF-S 60 mm 1:2.8 (Makro) und dem Speedlite 430 EX aufgenommen.
Die Teile zwei und drei Folgen demnächst – viel Spaß!
Tutorial: Strukturüberlagerungen – Teil 2
Composing durch Ebenenverrechnung (II)
Im vorangehenden Tutorial wurde erkärt, wie beliebige Motive mit anderen Strukturen überlagert (eigentlich: verrechnet) werden können.
Das folgende Tutorial baut darauf auf und zeigt, wie man Portraits mit Texturen bzw. Strukturen überlagern kann, was nicht zwingend eine Verschönerung bedeuten muss, aber durchaus eine künstlerische Veredelung bedeuten kann (s. dazu EICHERT/GRASER, in: DOCMA 2/08, S. 12 ff.).
Ausgangsfotos
Schritt 1: Vorbereiten des Portraits
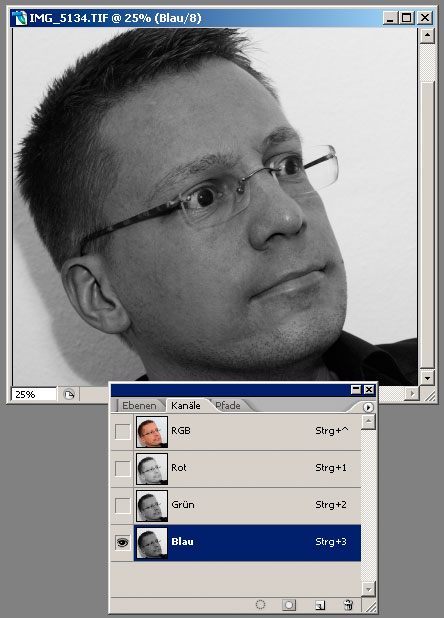
Da mir das Portrait immer noch etwas zu “glatt” für den angestrebten “Grunge-Look” war, habe ich zunächst in der Kanalpalette den Kanal mit der besten bzw. deutlichsten Zeichnung ausgewählt (regelmäßig ist das der Blaukanal):

Den Inhalt des Kanals habe ich kopiert (Shortcuts: Strg+a = alles auswählen, Strg+c = kopieren) und in eine zuvor neu erstellte Ebene (Shortcut: Umschalt+Strg+N) eingefügt (Shortcut: Strg+v).
Zwischenbemerkung: Auch und gerade bei der Arbeit mit Photoshop CS 2 führen viele Wege nach Rom! Den gleichen Effekt kann man durch Duplizieren der Hintergrundebene und Bearbeiten mit dem Kanalmixer (monochrom auswählen und Blaukanal auf 100 % setzen, die anderen beiden auf 0 %) erreichen.
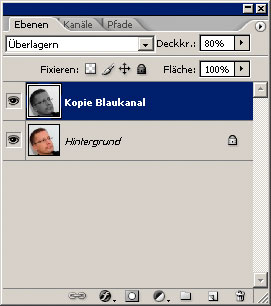
Anschließend habe ich den Ebenenverrechnungsmodus auf Überlagern eingestellt und die Deckkraft zum Abmildern des Effekts etwas reduziert:

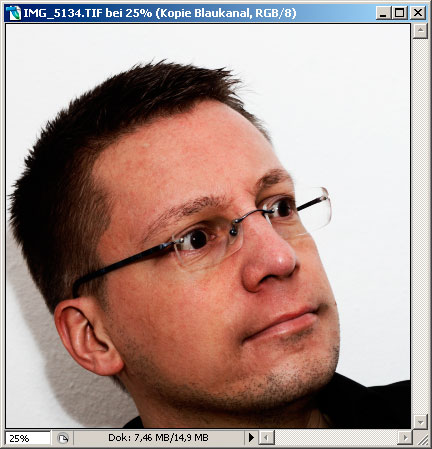
Danach sah das Portrait so aus:

Schon deutlich weniger “glatt” – oder? Gut!
Schritt 2: Überlagern des Portraits mit der Textur
Das Kopieren des Fotos mit der Struktur in eine neue Ebene oberhalb der Ebenen mit dem Portrait kann auf verschiedenem Wege erfolgen (s. auch Teil 1 des Tutorials).
Wichtiger war, die Ebene an das darunterliegende Portrait anzupassen, denn ich wollte natürlich, dass Textur und Gesicht möglichst glaubwürdig zusammengefügt werden.
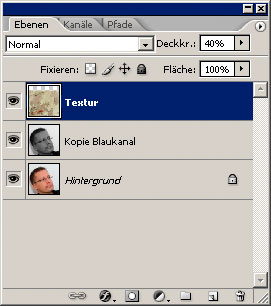
Daher habe ich die Deckkraft der Textur-Ebenene zunächst deutlich reduziert, damit das darunterliegende Portrait gut zu erkennen war (hier: 40 %):

Anschließend habe ich die Texturebene über Bearbeiten -> Transformieren -> Skalieren an das Portrait angepasst.
Tipp: Wird beim Skalieren die Umschalttaste (Shift) gedrückt gehalten, behält Photoshop das Seitenverhältnis der Ebebe bei:
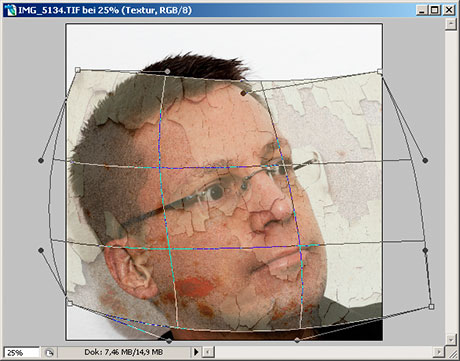
Schritt 3: Anpassen der Texturebene an das Gesicht durch Verkrümmen
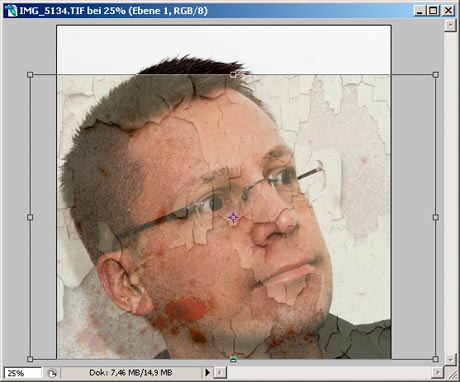
Da ein Gesicht bzw. Kopf im Regelfall nicht platt ist wie eine Wand, sollte die Ebene mit der Struktur noch an die Kopfform angepasst werden, wofür der Menubefehl Bearbeiten -> Transformieren -> Verkrümmen recht gut geeignet ist:
Beim Verkrümmen kann die Ebene an den”Anfasser” gegriffen und mehr oder weniger beliebig verbogen werden – bis sie der Kopfform möglichst glaubwürdig angepasst ist.
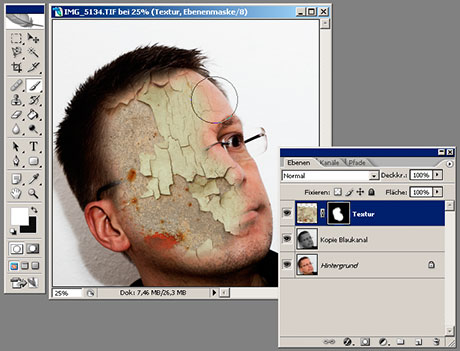
Schritt 4: Aufmalen der Textur
Nachdem ich die Textur passend verkrümmt hatte, fügte ich ihrer Ebene eine Ebenenmaske hinzu (Menu: Ebene -> Ebenenmaske -> Alles ausblenden), so dass von der Struktur zunächst einmal nichts mehr zu sehen war.
Mit einem großen, weichen Pinsel (hier: Durchmesser = 333 px, Kantenschärfe = 10 %) habe ich anschließen auf der Ebenenmaske (!) (in der Ebenenpalette ggf. durch Anklicken aktivieren – erkennt man am weißen Rahmen um die Maske) mit weißer Farbe die Textur dort aufgemalt, wo ich sie im Gesicht haben wollte:
In dem Zusammenhang ein kleiner Exkurs zum Thema Ebenenmasken: Die sind ein sehr wichtiges und mächtiges Werkzeug, vor allem beim Erstellen von Fotomontagen. Über die Ebenenmaske lässte sich die Transparenz der dazugehörenden Ebene steuern: Wo die Ebenenmaske reinweiße und voll deckende Pixel aufweist, decken die entsprechenden Pixel ihrer Ebene zu 100 %, bei schwarzen Pixeln dagegen sind sie zu 100 % transparent. Alle Graustufen dazwischen sind mehr oder weniger transparent bzw. deckend. Mit Hilfe von Ebenenmasken können daher zwei Ebenen sehr “weich” ineinander übergeblendet werden – und genau darum geht es hier letztlich.
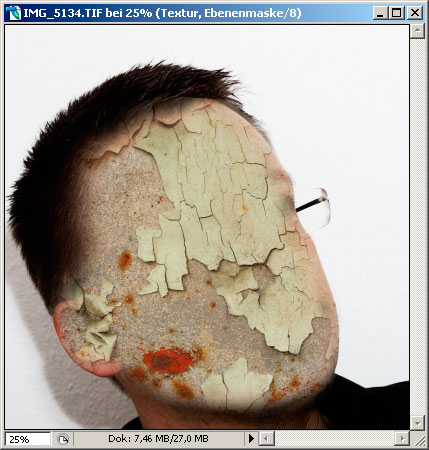
Nach ein wenig Pinselarbeit sah das Bild dann so aus:

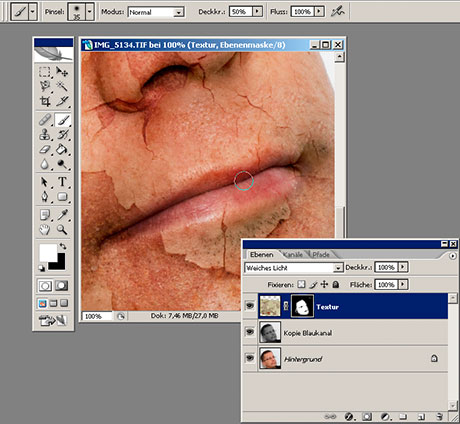
Schritt 5: Verrechnen der Ebenen
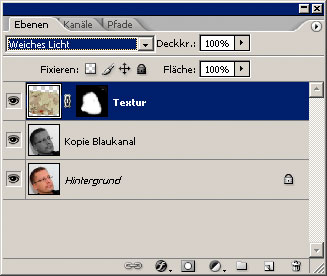
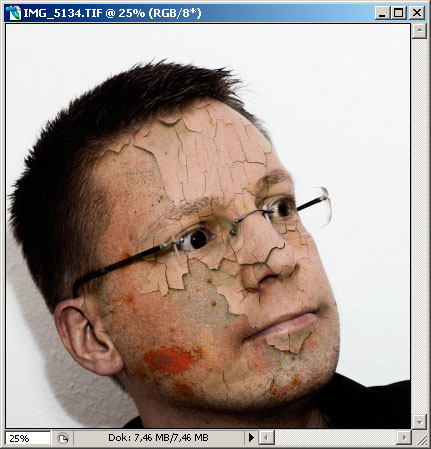
Auch hier soll das Foto nicht einfach mit einer Textur überdeckt werden, sondern mit einer Struktur versehen werden, so dass noch ein passender Verrechnungsmodus gefunden werden muss. Weiches Licht bietet sich hier an…:

…und führt zu folgendem Zwischenergebnis:

Das sieht schon recht brauchbar aus.
Schritt 6: Feinschliff auf der Ebenenmaske
Was nun noch fehlt, ist erst einmal ein wenig “Feinschliff”, denn die Struktur soll ja nicht alles überlagern. Der Brillenbügel etwa sollte ausgespart werden, auch Augen und Lippen sollten nicht von der Struktur überlagert werden.
Dafür habe ich erneut mit dem Pinselwerkzeug etwas auf der Ebenenmaske der Texturebene gemalt – nun aber mit einer deutlich kleineren und etwas härteren Spitze und natürlich mit scharzer Farbe (für Transparenz, s. o.):
Mit dem Zwischenergebnis als Ausgangsbild können nun verschiedene Variationen durchgespielt werden.
Schritt 7: Variation durch weitere Verrechnungsschritte
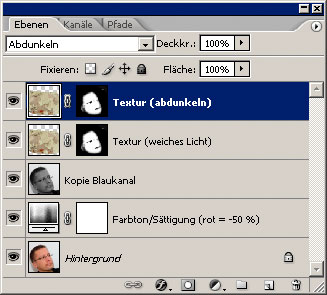
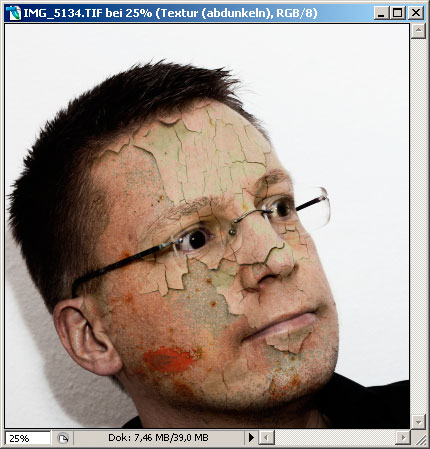
Die Texturebene kann dupliziert werden, und der Verrechnungsmodus nun auf Abdunkeln gesetzt werden,…:

…was zu folgendem Bild führt:

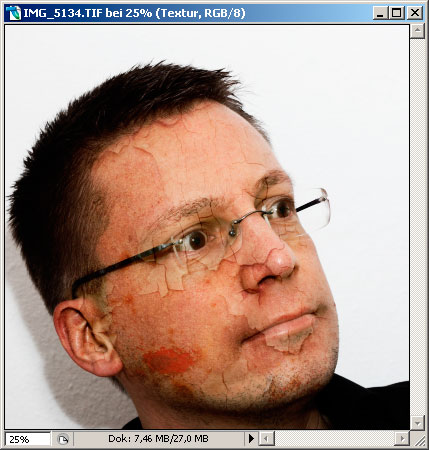
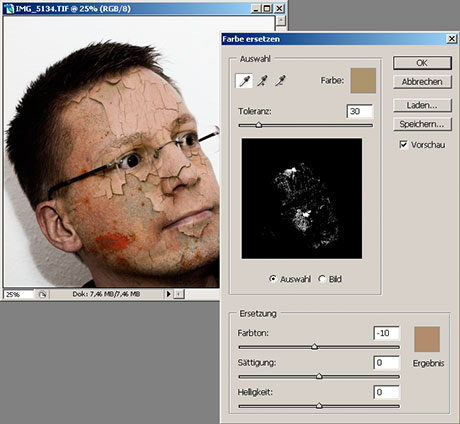
Sofern die grünen Bereiche der Textur noch stören (zu morbide muss es ja nun auch wieder nicht aussehen…), können sie problemlos der Hautfarbe angepasst werden (Menu: Bild -> Anpassen -> Farbe ersetzen…):
Und fertig:

Erneut ein vielleicht nicht unbedingt schönes, aber hoffentlich interessantes Ergebnis. Ein Tipp noch zum Schluss: Machen Sie so etwas besser nicht ohne vorangehende Absprache mit Fotos von Menschen, die Ihnen am Herzen liegen – das könnte nach Hinten losgehen… ;).
Viel Spaß!
Literatur zum Thema
- EICHERT, Monika und Wolfgang GRASER: Liebe zur Struktur, in: DOCMA 2/08, S. 12 ff.
- EVENING, Martin: Adobe Photoshop für Fotografen. Aktuell zu Photoshop CS 2, München 2006
- KÜNNE, Christoph: Ebenen. Photoshop Basiswissen Band 8, München 2005
Tutorial: Strukturüberlagerungen – Teil 1
Composing durch Ebenenverrechnung
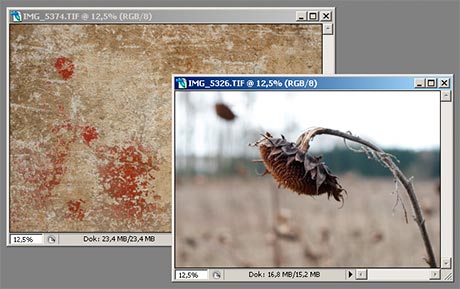
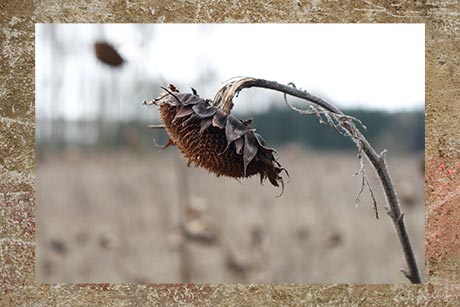
Das Tutorial zeigt, wie ein beliebiges Motiv (hier: eine etwas traurige Sonnenblume) mit einer Struktur (hier: ein Stück recht schäbiger Fabrikhallenwand) überlagert werden kann.
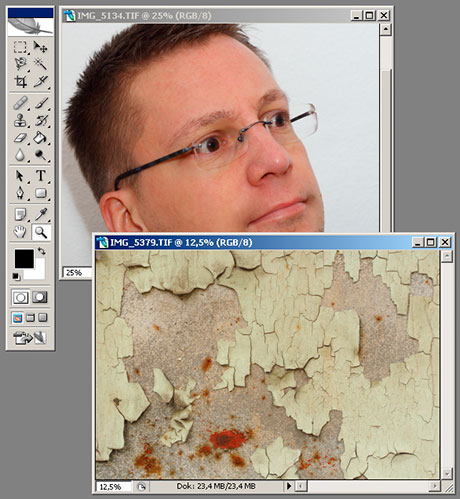
Und hier sind die beiden Fotos, deren Pixel miteinander verrechnet werden sollen:

Schritt 1: Übereinanderlegen der Fotos
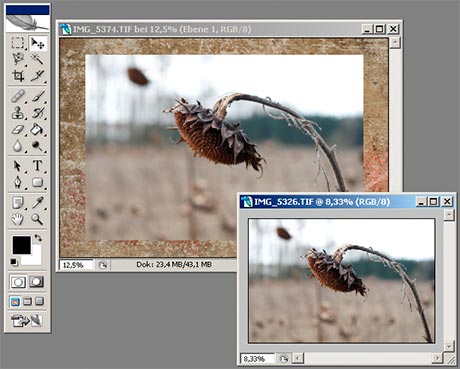
Mit dem Verschieben-Werkzeug (Shortcut: “v”), oben rechts in der Werkzeugpalette zu finden (s. screenshot unten), wird das Foto mit dem Motiv auf das Foto mit der Struktur geschoben oder genauer gesagt: kopiert, denn das Original wird nicht verändert (einfach anklicken, linke Maustaste gedrückt halten und so per “drag-and-drop” auf dem anderen Foto fallen lassen):

Wird dabei die Umschalt- bzw. Shift-Taste gedrückt gehalten, zentriert Photoshop die verschobene bzw. kopierte Ebene automatisch beim Einfügen. Hier war das sinnvoll, denn das Foto mit der Sonnenblume misst 2969 x 1979 Pixel, das mit der Wandstruktur dagegen 3504 x 2336 (also die vollen 8 MP der EOS 30D), was zu dem Ergebnis führte:

So weit, so gut – doch nun kommt der interessante Teil: Die Überlagerung.
Schritt 2: Überlagerung durch Verrechnung der Ebenen
Photoshop (hier: CS 2) erlaubt es nicht nur, Ebenen einfach übereinander zu legen, sondern vielmehr, sie ineinander überzublenden. Dafür stellt das Programm 22 (!) verschiedene Methoden [KÜNNE, Ebenen, S. 20 und 73 ff.; EVENING, Photoshop, S. 294 ff.] bereit – aus der nun nur noch eine passende auszuwählen war.
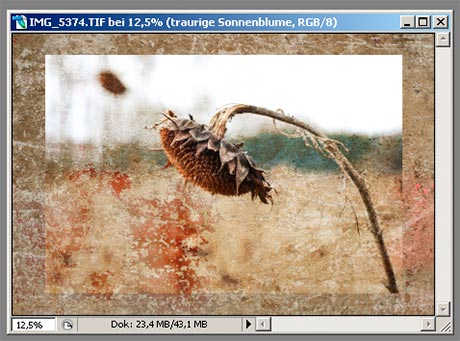
Nach einigen Versuchen (die machen bekanntlich klug…), fiel die Wahl schließlich auf die Füll- bzw. Verrechnungsmethode Hartes Licht:

Je nach Motiv kann nun noch die Deckkraft reduziert werden, hier allerdings wurde sie bei 100 % belassen, so dass folgendes Bild dabei herauskam:

Wie arbeitet der Verrechnungsmodus Hartes Licht? Die Füllmethode ist letztlich eine Kombination der Modi Multiplizieren und Umgekehrt multiplizieren: Beim Multiplizieren werden die Pixelwerte der Basisebene (hier die Struktur) mit denen der Füllebene (hier die Sonnenblume) multipliziert, weiße Pixel der Füllebene ausgenommen. Insgesamt führt das zu einem abgedunkelten Bild (der Effekt ähnelt zwei beim Betrachten übereinandergelegten Dias [EVENING, Photoshop, S. 294]).
Umgekehrt multiplizieren dagegen multipliziert die inversen Pixelwerte der beiden Ebenen und erzeugt dadurch immer eine hellere Farbe, es sei denn, die Pixel der Füllebene sind schwarz. Das führt zu einem insgesamt aufgehellten Bild (der Effekt ähnelt dem Papierabzug von zwei übereinandergelegten Negativen [EVENING, Photoshop, S. 295]).
Der Verrechnungsmodus Hartes Licht führt abhängig von der Füllfarbe eine Multiplikation oder Negativmultiplikation durch, so dass sich je nach Farbgebung und Bildhelligkeit der beiden Ebenen selbstleuchtende Objekte ebenso erzeugen lassen wie Glanzlichter oder intensive Schatten [KÜNNE, Ebenen, S. 87].
Ein Patentrezept für die Auswahl der am besten passenden Verrechnungsmethode gib es demnach nicht, sondern sie hängt schlicht von den jeweils zu kombinierenden Motiven bzw. von deren Farbgebung und Bildhelligkeit ab.
Schritt 3: Verstärkung des Rahmeneffektes mittels Schlagschatten
Die größere Ebene im Hintergrund soll hier zugleich als Rahmen für das fertige Bild dienen. Damit sich die Ebene der mit der Sonnenblume noch besser vom Hintergrund abhebt, kann sie mit einem Schlagschatten versehen werden.
Dazu wird der Dialog Ebenenstil aufgerufen, etwa, indem doppelt auf die Ebenenminiatur in der Ebenenpalette geklickt wird:
Die oben dargestellten Werte dienen natürlich nur der Illustration, d. h. auch hier können ganz nach Geschmack passende Werte für den Schlagschatten eingestellt werden.
Die Einstellungen aus dem Dialog oben führen zu folgendem Endergebnis:

Fertig!
Über Fragen, Anregungen, Kommentare und Kritik freue ich mich sehr – bitte einfach die Kommentarfunktion nutzen.
Literatur zum Thema
EVENING, Martin: Adobe Photoshop für Fotografen. Aktuell zu Photoshop CS 2, München 2006
KÜNNE, Christoph: Ebenen. Photoshop Basiswissen Band 8, München 2005







![Ebenenstil [anklicken für größere Ansicht]](https://blog.christian-behrens.de/wp-pictures/05_ebenenstil_th.jpg)