Bildbearbeitung
Prag 2009 – Teaser I
Hier ein erster Blick von der Prager Burg auf die wunderschöne Stadt.
Wie man sieht, lassen sich selbst noch bei Regenwetter halbwegs brauchbare Infrarotfotos aufnehmen. Werden die dann noch etwas radikaler als sonst bearbeitet (Pseudo-HDR, Pseudo-Solarisation – ach eigentlich alles Pseudo, kracht aber ganz ordentlich…), kommen aber durchaus recht stimmungsvolle Bilder dabei heraus.
Demnächst dann mehr aus Prag und vielleicht auch ein neues Tutorial zum Erzeugen von Pseudo-HDRs aus einer RAW-Aufnahme.
Mystische Infrarotbilder
Unter dem Titel ist nun endlich der schon lange angekündigte Workshop zur Bearbeitung digitaler Infarotbilder in der aktuellen Foto Praxis Extra (Nr. 8) erschienen (S. 76-79):
Freue mich natürlich sehr über die Veröffentlichung, allerdings haben sich leider ein paar Druck- bzw. Satzfehler eingeschlichen…
Errata
- In der Einleitung auf Seite 78 sind die Hochzahlen nicht korrekt wiedergegeben worden: Tatsächlich muss es 212 (also 2 * 2 * 2 * 2 * 2 * 2 * 2 * 2 * 2 * 2 *2 * 2 = 4.096) und nicht 212 bzw. 28 ( = 256) statt 28 heißen.
- Unter 8. Bearbeitung mit Ebenenmasken (S. 79) muss es im zweiten Satz heißen “…, wodurch die Ebene, je nach Intensität des Grautons, mehr oder weniger transparent wird.” Und nicht die Ebenenmaske, denn was interessiert mich deren Transparenz…?! Asche auf mein Haupt… Hoffe, der freud’sche Vertipper hat nun nicht zuviel Verwirrung nach sich gezogen… ;)?!
Weitere Fehler habe ich nicht gefunden. Wem sonst noch etwas aufgefallen ist, der kann das gerne hier kommentieren.
Überhaupt kann der Artikel bzw. die von mir beschriebene Bearbeitungstechnik gerne hier diskutiert werden.
Eine Fortsetzung folgt definitiv. In der werde ich dann auch das Erstellen von (Pseudo-)HDR-Bildern aus Infrarotaufnahmen erklären.
Bearbeitung digitaler Infrarotfotos
Vorab hier schon einmal ein kleiner Ausblick auf die kommenden Tutorials, die zeigen, wie ich von dem Ausgangsbild…
…zu dem Endprodukt…
…gekommen bin.
Videotutorial
Im Mai hatte ich endlich einmal wieder die Zeit, eine ganze Reihe von Infrarotfotos mit meiner umgebauten EOS 300D aufzunehmen.
Die Bearbeitung der Fotos mit DPP und vor allem Photoshop (CS2) erkläre ich Schritt für Schritt. Dafür habe ich ein erstes Videotutorial aufgenommen, in dem die Konvertierung einer RAW-Datei beschrieben wird (Bildauschnitt, Belichtungskorrektur und manueller Weißabgleich):
Leider hatte ich – trotz eines ansonsten wirklich guten Soundinterfaces – enorme Probleme bei der Aufnahme des Tons (aber ich arbeite daran).
Die nächsten Teile behandeln dann die weitere Bearbeitung des Bildes mit Photoshop.
Bela Lugosi’s dead
…was für ein Glück, sonst könnten meine jüngsten Studien verbotener Bücher böse enden:
Kleine “quick-‘n’-dirty”-Collage, aber sowas kommt halt davon, wenn ich hier erkältet herumhänge und so langsam anfange, Langeweile zu schieben…
Foto: Esther, Bild vom Vampir: Google-Bildersuche (“Dracula”)
EBV mit Photoshop CS2
Soundtrack von Bauhaus (wem sonst?)
Neues Tutorial: Cyanotypie – Teil 2
Hat länger gedauert als geplant, aber heute konnte ich endlich den zweiten Teil der dreiteiligen Tutorialreihe zur Cyanotypie veröffentlichen:
Cyanotypie – Teil 2: Herstellung der Negative
Teil 3, in dem es um das Belichten und Wässern der Cyanotypien gehen wird, folgt dann demnächst.
Viel Spaß!
Castor-Collagen (Teaser)
Wie fast jedes Jahr aufs Neue ist es – leider – wieder einmal soweit: Der nächste Zug mit CASTOR-Behältern rollt demnächst von Frankreich kommend u. a. auch durch Lüneburg, so dass in naher Zukunft weitere radioaktive Abfälle im inzwischen wohl De-Facto-Endlager Gorleben “zwischengelagert” werden. Politik und Atomlobby (wobei mir nicht klar ist, wo genau da eigentlich die Trennlinie verläuft – sofern überhaupt noch) halten nach wie vor an der umstrittenen Praxis fest, obwohl die Tauglichkeit des bei Gartow gelegenen Salzstocks als Endlager meines Erachtens noch gar nicht erwiesen ist – oder?
Wie auch immer: Das hier ist nach wie vor ein Foto- und kein Politikblog, aber auch wir Hobbykünstler dürfen uns wohl unsere Gedanken dazu machen. Das umso mehr, da auch in meiner alten Heimat – der Samtgemeinde Asse (II) – so langsam der dort seit inzwischen vielen Jahren (nicht rückholbar – aber das nur am Rande) eingelagerte radioaktive Abfall in Form ebensolcher Salzlauge wieder zu Tage tritt. So langsam wird es also eng…
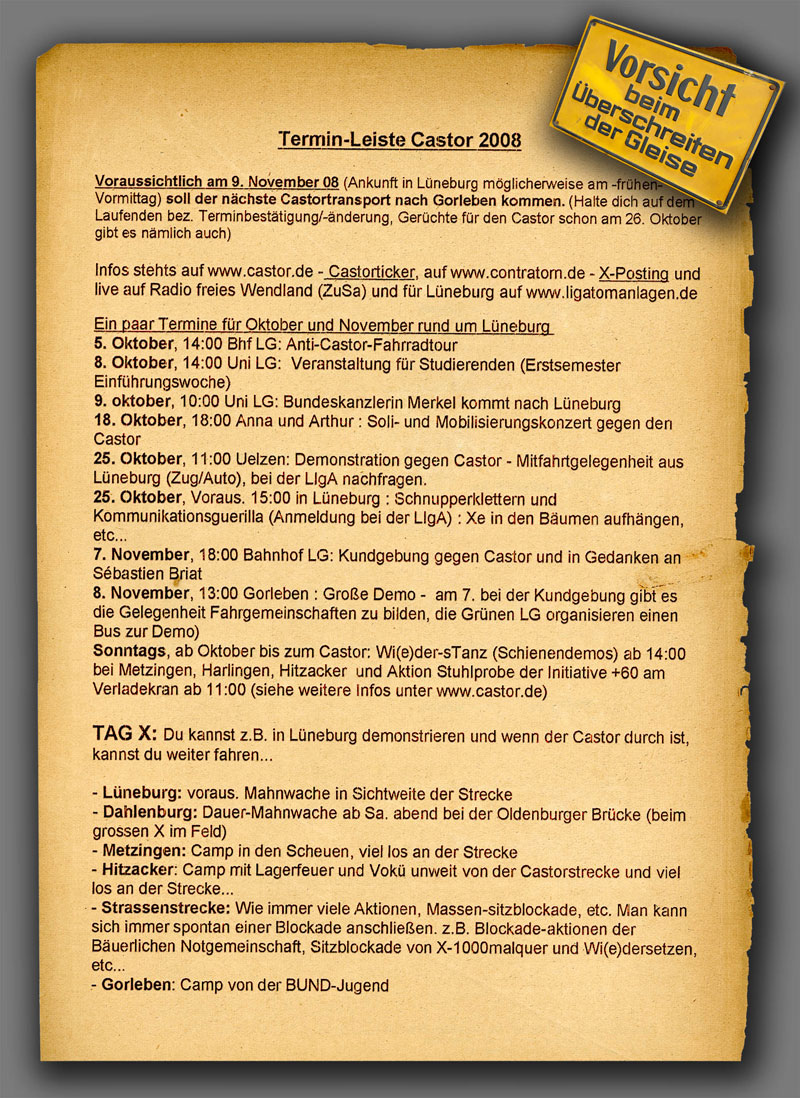
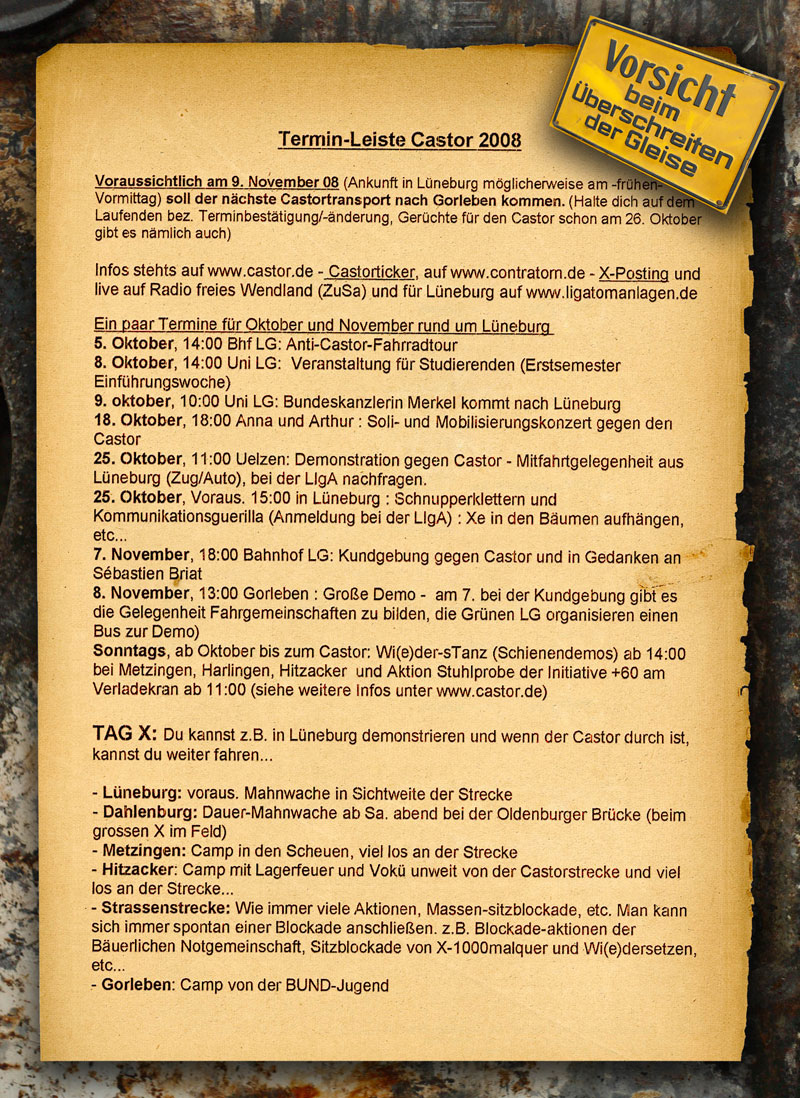
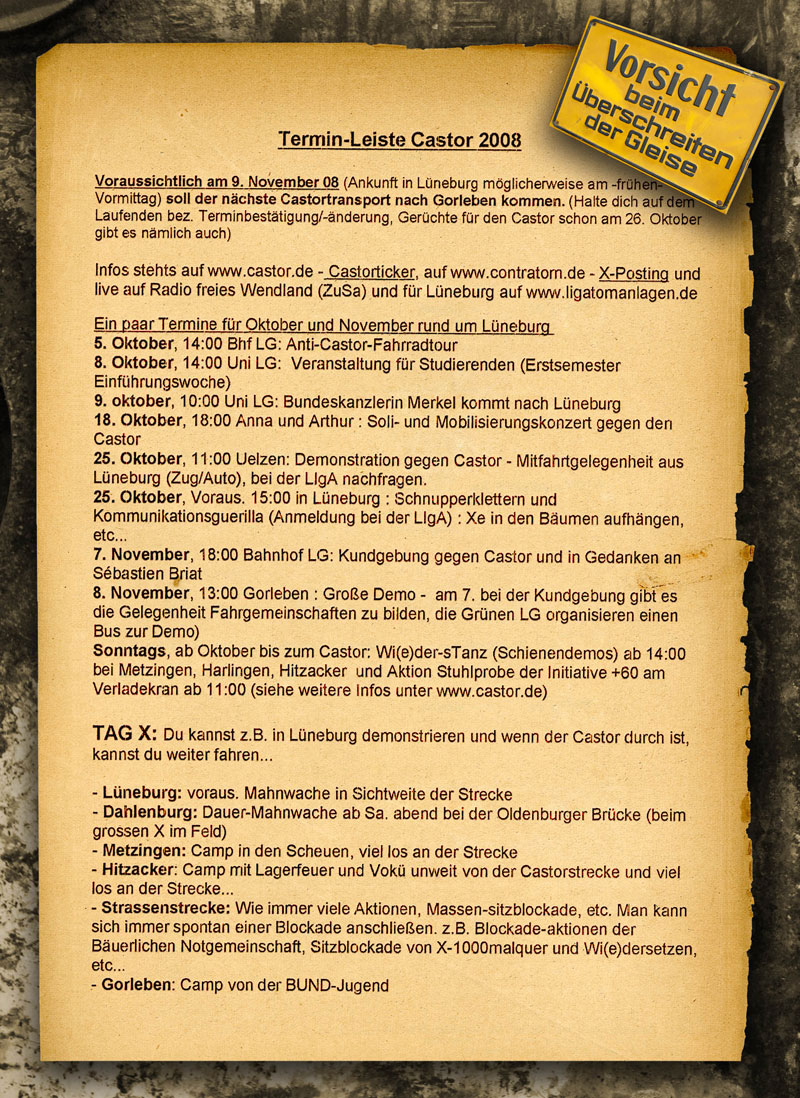
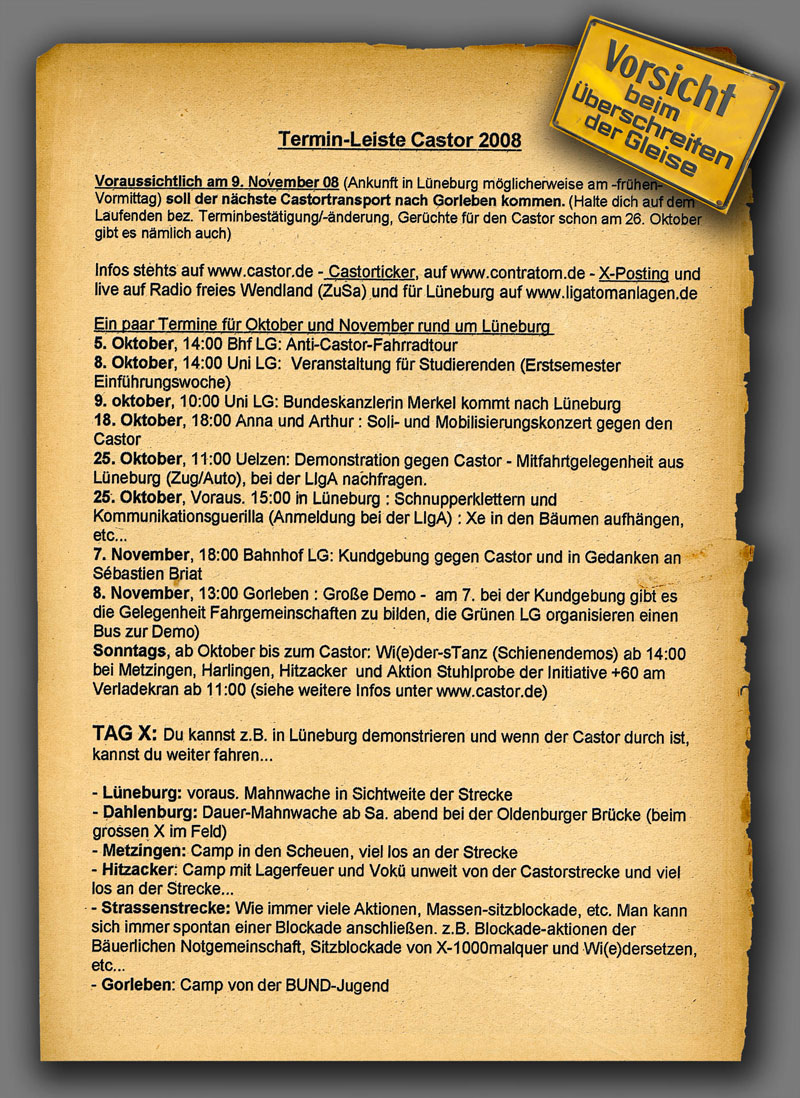
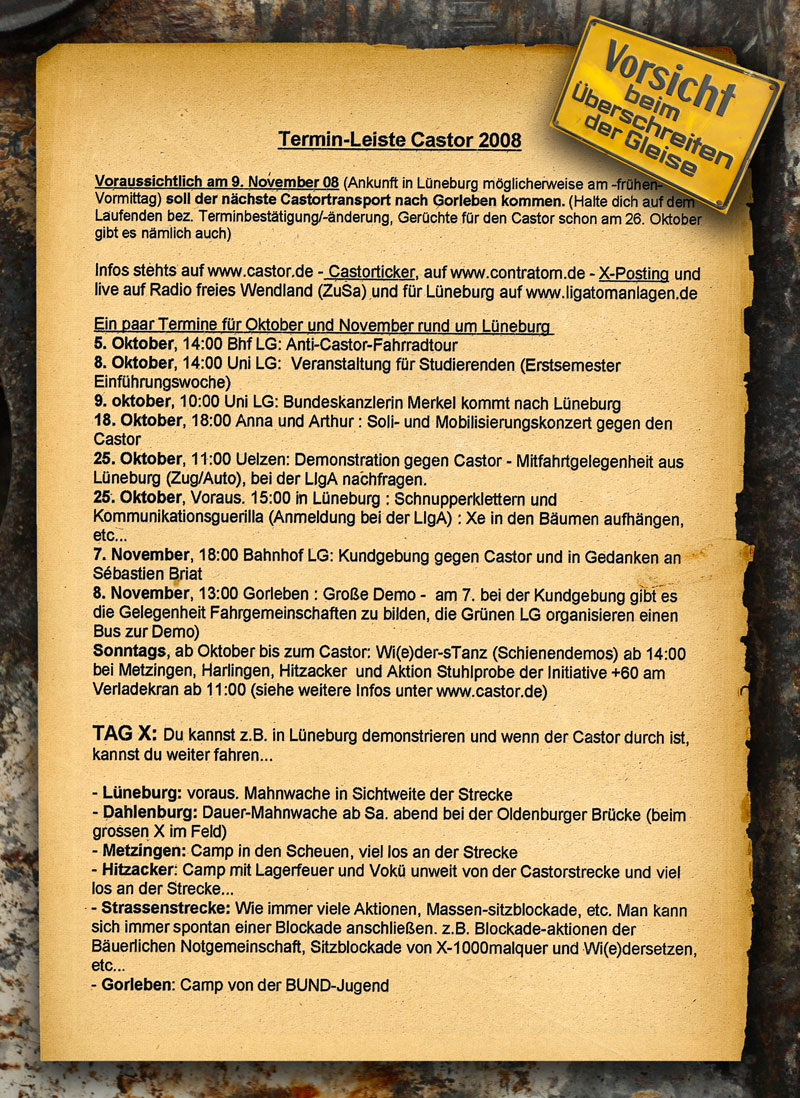
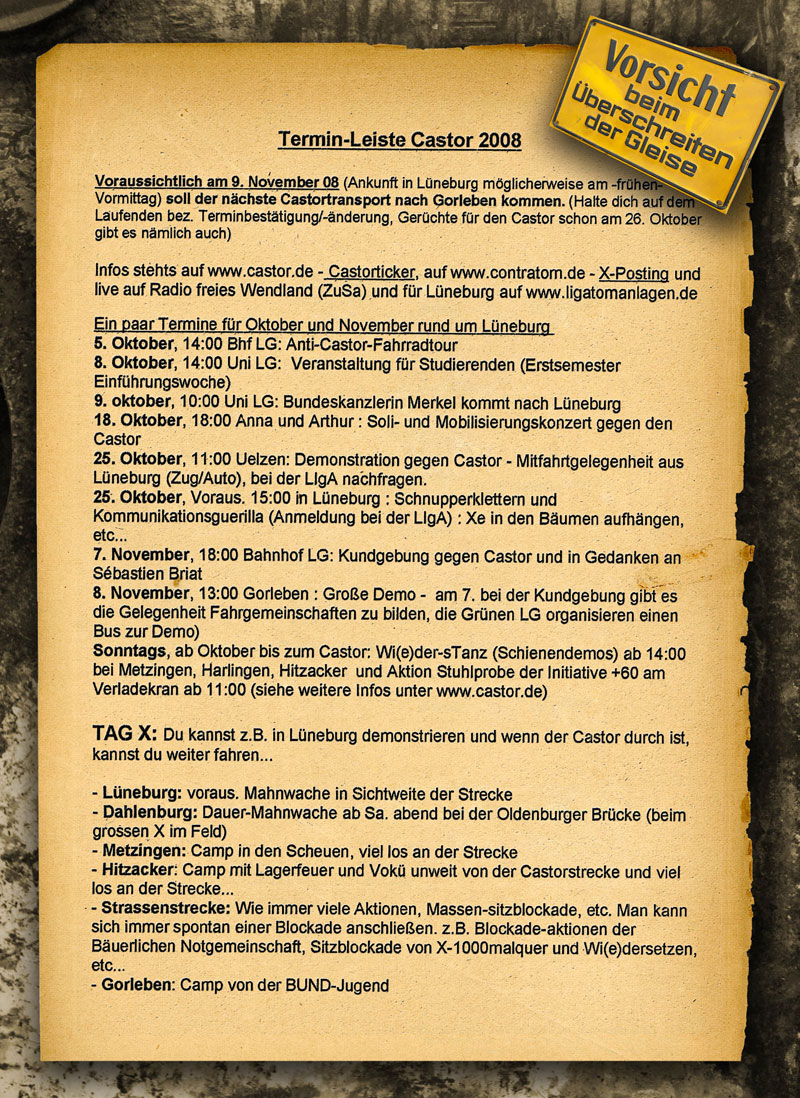
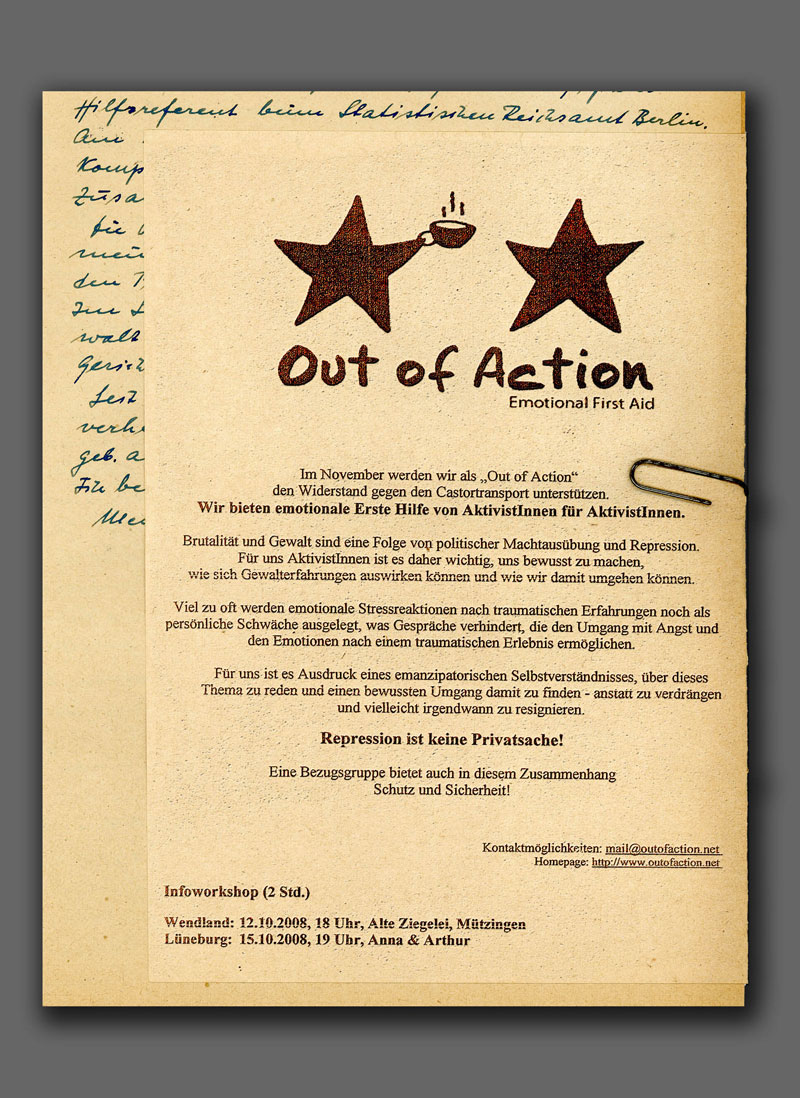
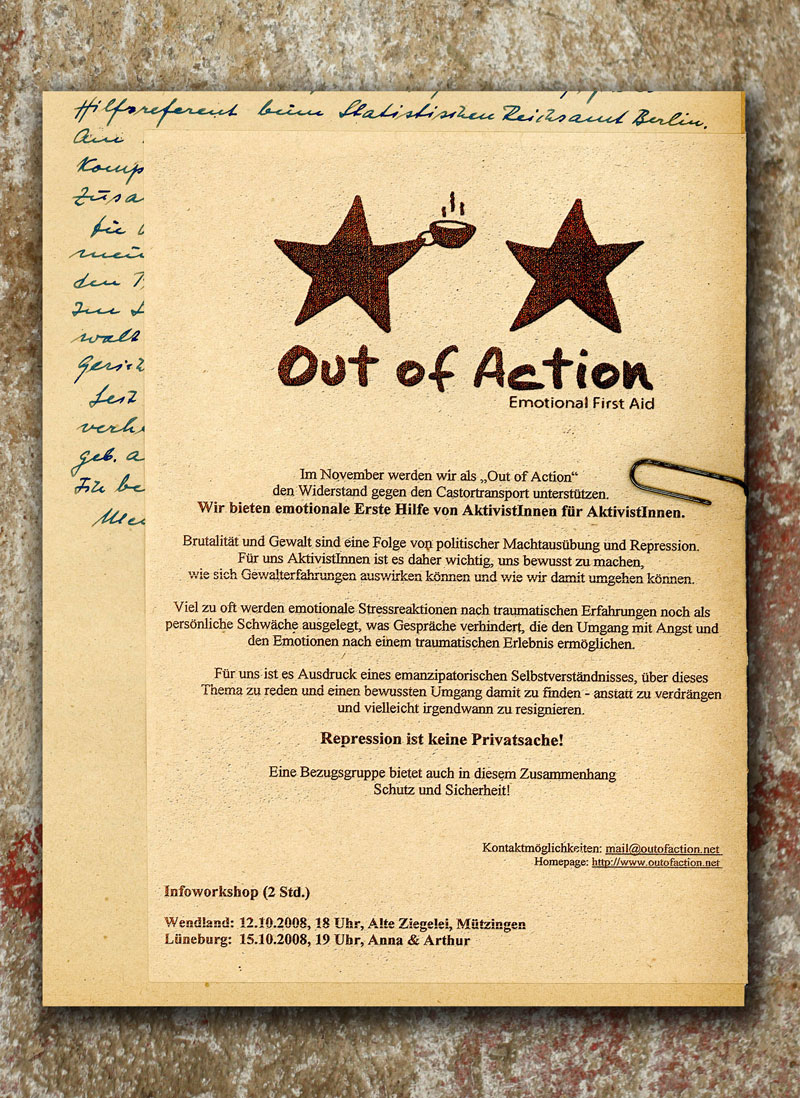
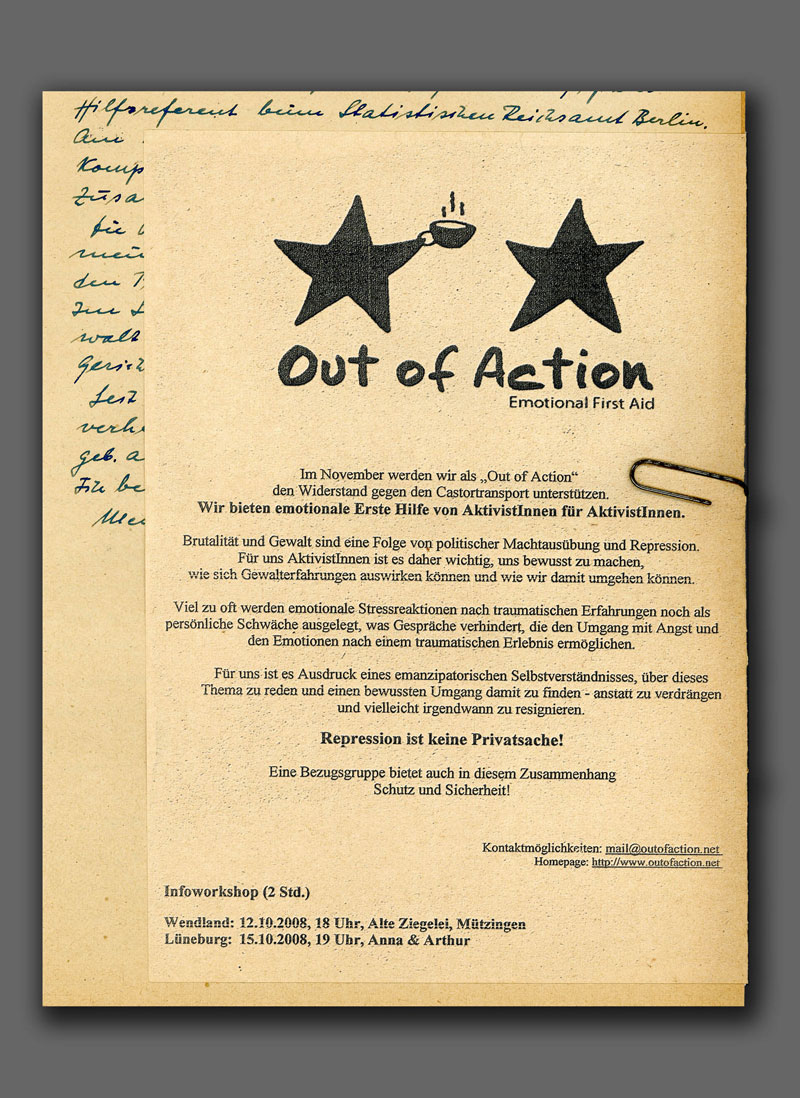
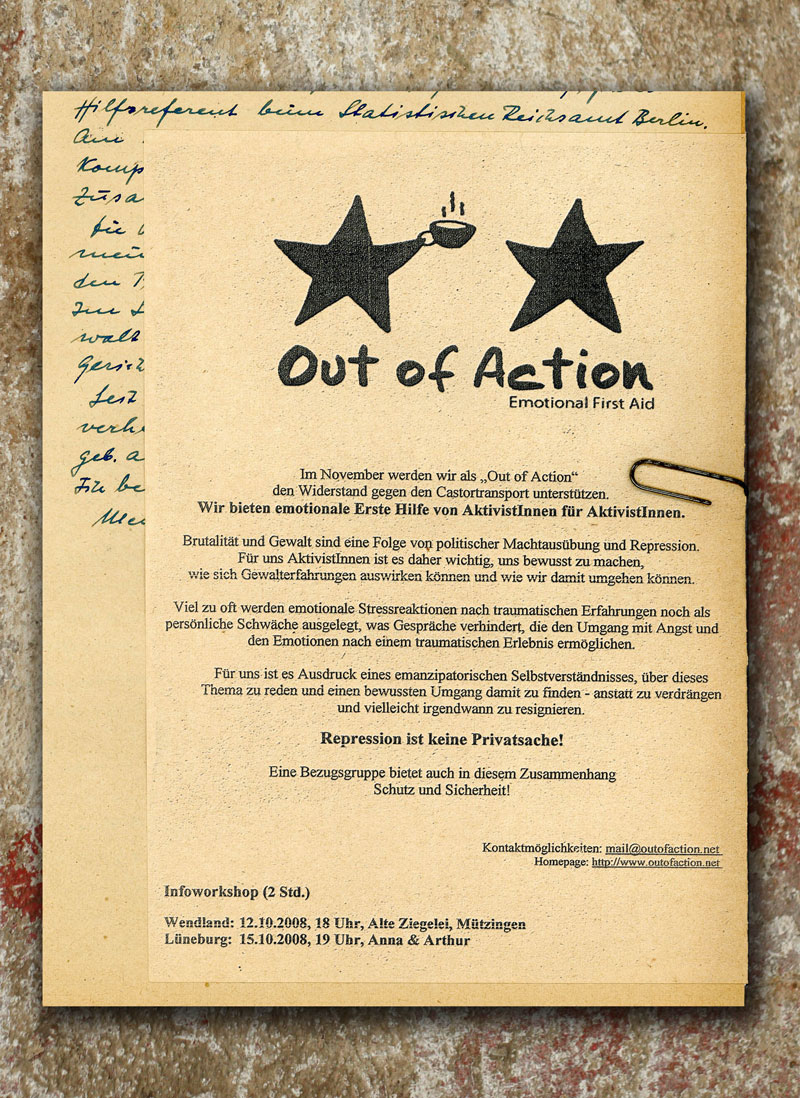
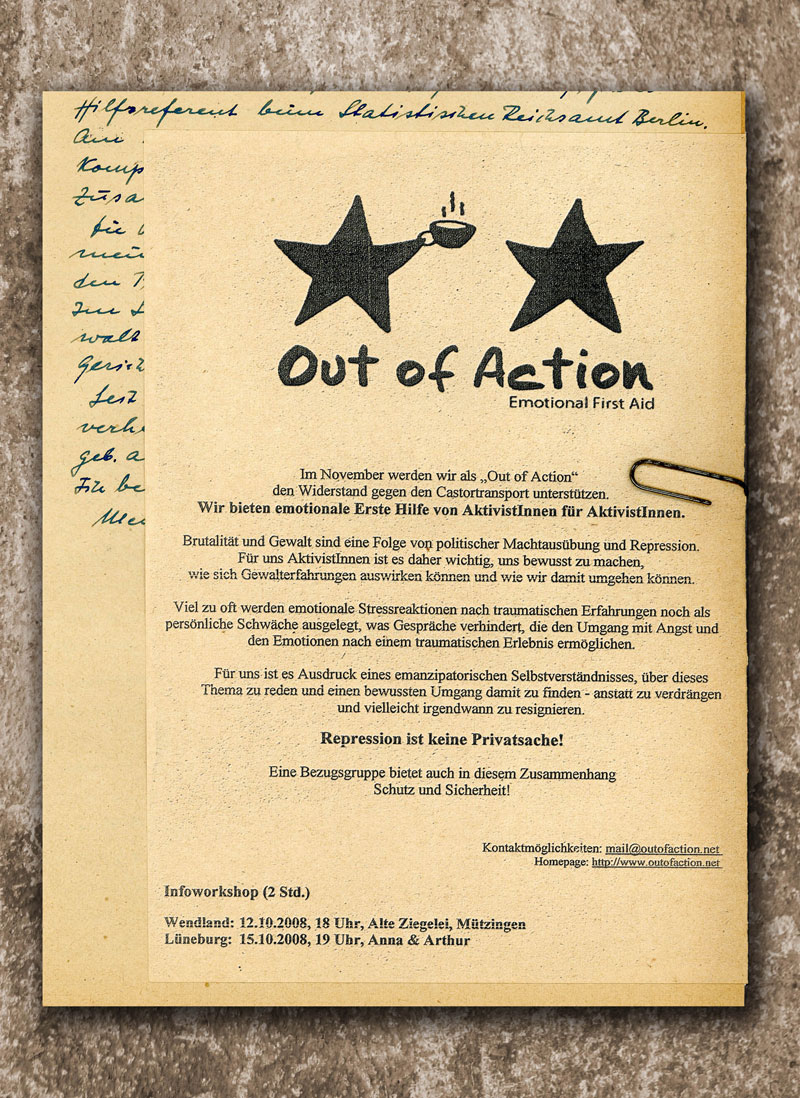
Nun aber zum eigentlichen Thema des Beitrags: Aus zwei Flyern mit Terminen und anderen Informationen zu Aktionen usw. rund um den anstehenden Transport sowie verschiedenen Materialien (Papier, Texturen, Warnschild usw.) habe ich mit Photoshop zwei Collagen gebastelt:
Termin-Leiste Castor 2008
Download der Collagen mit dunkelbrauner Schrift (DIN A5, 300 dpi):
– Variante 1 (grauer Hintergrund) [JPEG, ca. 964 KB]
– Variante 2 (Textur als Hintergrund) [JPEG, ca. 1 MB]
– Variante 3 (getonte Textur als Hintergrund) [JPEG, ca. 1 MB]
Download der Collagen mit schwarzer Schrift (DIN A5, 300 dpi):
– Variante 1 (grauer Hintergrund) [JPEG, ca. 905 KB]
– Variante 2 (Textur als Hintergrund) [JPEG, ca. 971 KB]
– Variante 3 (getonte Textur als Hintergrund) [JPEG, ca. 967 KB]
Out of Action – Emotional First Aid
Download der Collagen mit rot-brauner Schrift (DIN A5, 300 dpi):
– Variante 1 (grauer Hintergrund) [JPEG, ca. 798 KB]
– Variante 2 (Textur als Hintergrund) [JPEG, ca. 953 KB]
– Variante 3 (getonte Textur als Hintergrund) [JPEG, ca. 938 KB]
Download der Collagen mit schwarzer Schrift (DIN A5, 300 dpi):
– Variante 1 (grauer Hintergrund) [JPEG, ca. 691 KB]
– Variante 2 (Textur als Hintergrund) [JPEG, ca. 844 KB]
– Variante 3 (getonte Textur als Hintergrund) [JPEG, ca. 831 KB]
Wie man derartige Collagen recht schnell aus etwas Bastelmaterial mit Hilfe eines Scanners und natürlich Photoshop zusammensetzen und weiter gestalten (s. etwa Textfarbe, Ebenenstile usw.) kann, erkläre ich dann demnächst in einem neuen Tutorial – falls überhaupt Interesse an derartigen Tutorials besteht?! Auch zu der Frage können hier gerne Kommentare hinterlassen werden…
P. S.: Weitere Informationen zum anstehenden Transport gibt es hier:
Neues Tutorial: Cyanotypie – I
Wie angekündigt, habe ich soeben ein erstes Tutorial zum Blaudruckverfahren (Cyanotypie) veröffentlicht, in dem ich das Ansetzen der lichtempfindlichen Lösung sowie das Behandeln des (Foto)Papiers damit beschreibe.
Das Tutorial ist großzügig bebildert. Die Fotos habe ich alle mit einer Canon EOS 30D mit dem EF-S 60 mm 1:2.8 (Makro) und dem Speedlite 430 EX aufgenommen.
Die Teile zwei und drei Folgen demnächst – viel Spaß!
Tutorial: Strukturüberlagerungen – Teil 2
Composing durch Ebenenverrechnung (II)
Im vorangehenden Tutorial wurde erkärt, wie beliebige Motive mit anderen Strukturen überlagert (eigentlich: verrechnet) werden können.
Das folgende Tutorial baut darauf auf und zeigt, wie man Portraits mit Texturen bzw. Strukturen überlagern kann, was nicht zwingend eine Verschönerung bedeuten muss, aber durchaus eine künstlerische Veredelung bedeuten kann (s. dazu EICHERT/GRASER, in: DOCMA 2/08, S. 12 ff.).
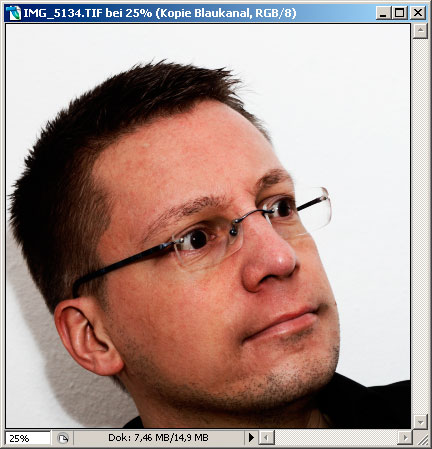
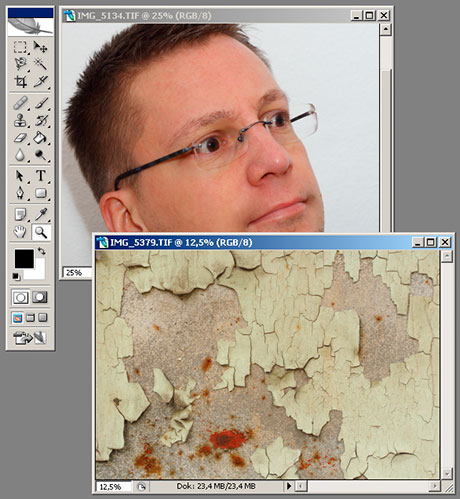
Ausgangsfotos
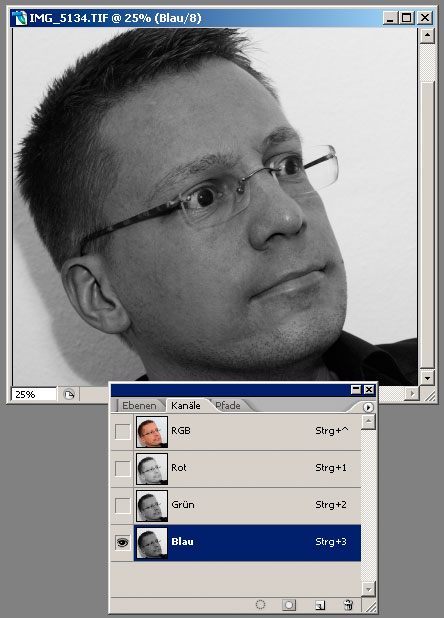
Schritt 1: Vorbereiten des Portraits
Da mir das Portrait immer noch etwas zu “glatt” für den angestrebten “Grunge-Look” war, habe ich zunächst in der Kanalpalette den Kanal mit der besten bzw. deutlichsten Zeichnung ausgewählt (regelmäßig ist das der Blaukanal):

Den Inhalt des Kanals habe ich kopiert (Shortcuts: Strg+a = alles auswählen, Strg+c = kopieren) und in eine zuvor neu erstellte Ebene (Shortcut: Umschalt+Strg+N) eingefügt (Shortcut: Strg+v).
Zwischenbemerkung: Auch und gerade bei der Arbeit mit Photoshop CS 2 führen viele Wege nach Rom! Den gleichen Effekt kann man durch Duplizieren der Hintergrundebene und Bearbeiten mit dem Kanalmixer (monochrom auswählen und Blaukanal auf 100 % setzen, die anderen beiden auf 0 %) erreichen.
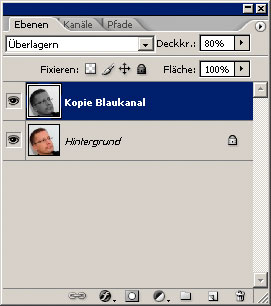
Anschließend habe ich den Ebenenverrechnungsmodus auf Überlagern eingestellt und die Deckkraft zum Abmildern des Effekts etwas reduziert:

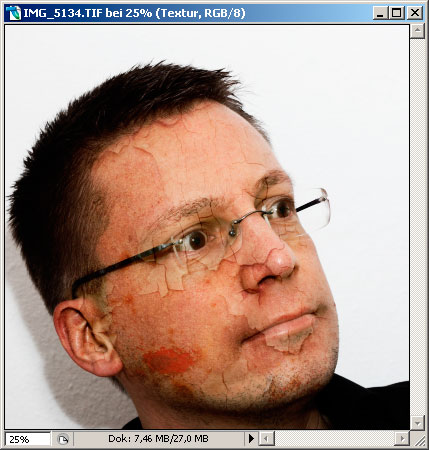
Danach sah das Portrait so aus:

Schon deutlich weniger “glatt” – oder? Gut!
Schritt 2: Überlagern des Portraits mit der Textur
Das Kopieren des Fotos mit der Struktur in eine neue Ebene oberhalb der Ebenen mit dem Portrait kann auf verschiedenem Wege erfolgen (s. auch Teil 1 des Tutorials).
Wichtiger war, die Ebene an das darunterliegende Portrait anzupassen, denn ich wollte natürlich, dass Textur und Gesicht möglichst glaubwürdig zusammengefügt werden.
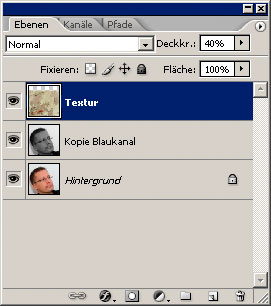
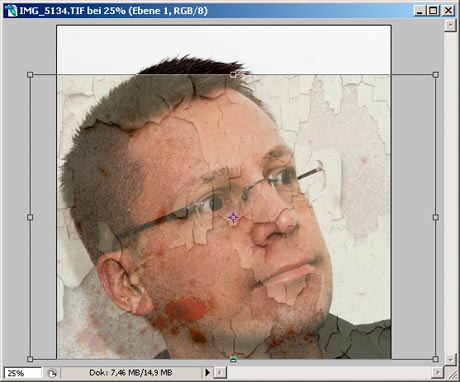
Daher habe ich die Deckkraft der Textur-Ebenene zunächst deutlich reduziert, damit das darunterliegende Portrait gut zu erkennen war (hier: 40 %):

Anschließend habe ich die Texturebene über Bearbeiten -> Transformieren -> Skalieren an das Portrait angepasst.
Tipp: Wird beim Skalieren die Umschalttaste (Shift) gedrückt gehalten, behält Photoshop das Seitenverhältnis der Ebebe bei:
Schritt 3: Anpassen der Texturebene an das Gesicht durch Verkrümmen
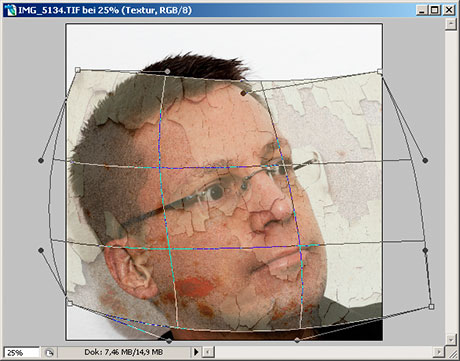
Da ein Gesicht bzw. Kopf im Regelfall nicht platt ist wie eine Wand, sollte die Ebene mit der Struktur noch an die Kopfform angepasst werden, wofür der Menubefehl Bearbeiten -> Transformieren -> Verkrümmen recht gut geeignet ist:
Beim Verkrümmen kann die Ebene an den”Anfasser” gegriffen und mehr oder weniger beliebig verbogen werden – bis sie der Kopfform möglichst glaubwürdig angepasst ist.
Schritt 4: Aufmalen der Textur
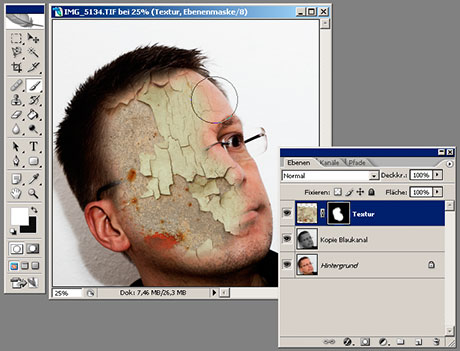
Nachdem ich die Textur passend verkrümmt hatte, fügte ich ihrer Ebene eine Ebenenmaske hinzu (Menu: Ebene -> Ebenenmaske -> Alles ausblenden), so dass von der Struktur zunächst einmal nichts mehr zu sehen war.
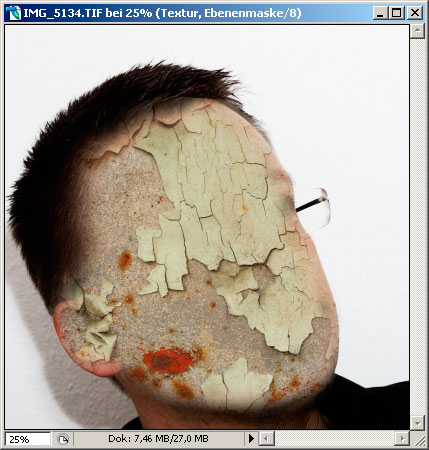
Mit einem großen, weichen Pinsel (hier: Durchmesser = 333 px, Kantenschärfe = 10 %) habe ich anschließen auf der Ebenenmaske (!) (in der Ebenenpalette ggf. durch Anklicken aktivieren – erkennt man am weißen Rahmen um die Maske) mit weißer Farbe die Textur dort aufgemalt, wo ich sie im Gesicht haben wollte:
In dem Zusammenhang ein kleiner Exkurs zum Thema Ebenenmasken: Die sind ein sehr wichtiges und mächtiges Werkzeug, vor allem beim Erstellen von Fotomontagen. Über die Ebenenmaske lässte sich die Transparenz der dazugehörenden Ebene steuern: Wo die Ebenenmaske reinweiße und voll deckende Pixel aufweist, decken die entsprechenden Pixel ihrer Ebene zu 100 %, bei schwarzen Pixeln dagegen sind sie zu 100 % transparent. Alle Graustufen dazwischen sind mehr oder weniger transparent bzw. deckend. Mit Hilfe von Ebenenmasken können daher zwei Ebenen sehr “weich” ineinander übergeblendet werden – und genau darum geht es hier letztlich.
Nach ein wenig Pinselarbeit sah das Bild dann so aus:

Schritt 5: Verrechnen der Ebenen
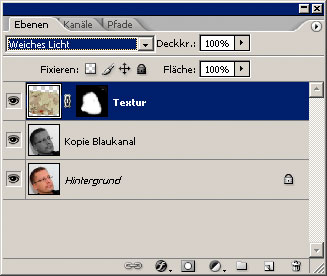
Auch hier soll das Foto nicht einfach mit einer Textur überdeckt werden, sondern mit einer Struktur versehen werden, so dass noch ein passender Verrechnungsmodus gefunden werden muss. Weiches Licht bietet sich hier an…:

…und führt zu folgendem Zwischenergebnis:

Das sieht schon recht brauchbar aus.
Schritt 6: Feinschliff auf der Ebenenmaske
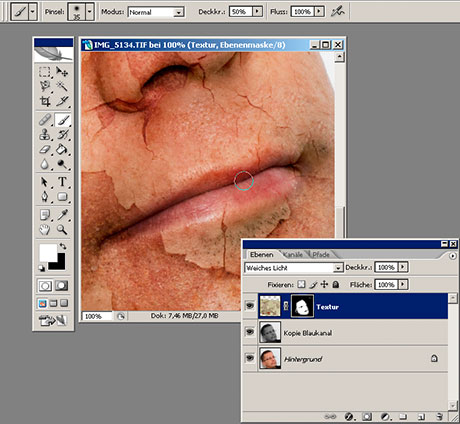
Was nun noch fehlt, ist erst einmal ein wenig “Feinschliff”, denn die Struktur soll ja nicht alles überlagern. Der Brillenbügel etwa sollte ausgespart werden, auch Augen und Lippen sollten nicht von der Struktur überlagert werden.
Dafür habe ich erneut mit dem Pinselwerkzeug etwas auf der Ebenenmaske der Texturebene gemalt – nun aber mit einer deutlich kleineren und etwas härteren Spitze und natürlich mit scharzer Farbe (für Transparenz, s. o.):
Mit dem Zwischenergebnis als Ausgangsbild können nun verschiedene Variationen durchgespielt werden.
Schritt 7: Variation durch weitere Verrechnungsschritte
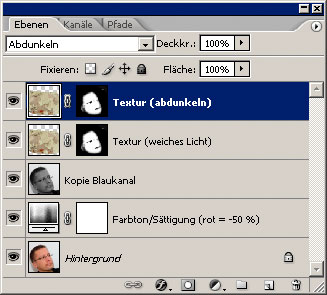
Die Texturebene kann dupliziert werden, und der Verrechnungsmodus nun auf Abdunkeln gesetzt werden,…:

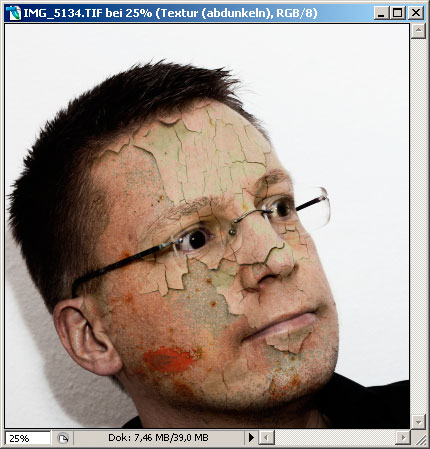
…was zu folgendem Bild führt:

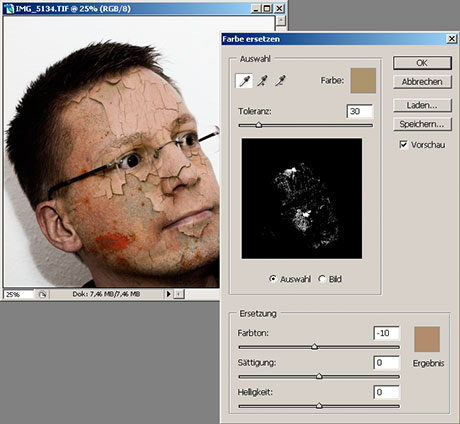
Sofern die grünen Bereiche der Textur noch stören (zu morbide muss es ja nun auch wieder nicht aussehen…), können sie problemlos der Hautfarbe angepasst werden (Menu: Bild -> Anpassen -> Farbe ersetzen…):
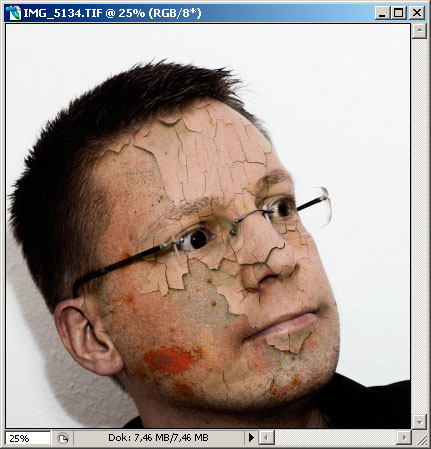
Und fertig:

Erneut ein vielleicht nicht unbedingt schönes, aber hoffentlich interessantes Ergebnis. Ein Tipp noch zum Schluss: Machen Sie so etwas besser nicht ohne vorangehende Absprache mit Fotos von Menschen, die Ihnen am Herzen liegen – das könnte nach Hinten losgehen… ;).
Viel Spaß!
Literatur zum Thema
- EICHERT, Monika und Wolfgang GRASER: Liebe zur Struktur, in: DOCMA 2/08, S. 12 ff.
- EVENING, Martin: Adobe Photoshop für Fotografen. Aktuell zu Photoshop CS 2, München 2006
- KÜNNE, Christoph: Ebenen. Photoshop Basiswissen Band 8, München 2005
Neue Kategorie: Tutorials
Nachdem ich in den letzten Jahren nicht nur viele Fotos aufgenommen, sondern auch viele Bilder mit Photoshop CS 2 bearbeitet habe, werde ich künftig einige EBV-Techniken etwas ausführlicher erklären.
Dafür habe ich die neue Kategorie Tutorials eingerichtet.
Den Anfang macht eine recht simple Bearbeitungstechnik, mit der sich dennoch recht interessante Ergebnisse erzielen lassen: Strukturüberlagerungen, die ich anhand der Fotos Post-Industrial (II): Sonnenblume und Der Lack ist ab… 😉 (II) darstelle.
Das erste Tutorial zum Thema ist bereits veröffentlicht, das zweite folgt in den kommenden Tagen.
Feedback ist wie immer erwünscht :)!
Tutorial: Strukturüberlagerungen – Teil 1
Composing durch Ebenenverrechnung
Das Tutorial zeigt, wie ein beliebiges Motiv (hier: eine etwas traurige Sonnenblume) mit einer Struktur (hier: ein Stück recht schäbiger Fabrikhallenwand) überlagert werden kann.
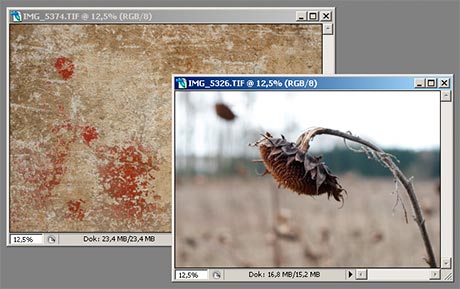
Und hier sind die beiden Fotos, deren Pixel miteinander verrechnet werden sollen:

Schritt 1: Übereinanderlegen der Fotos
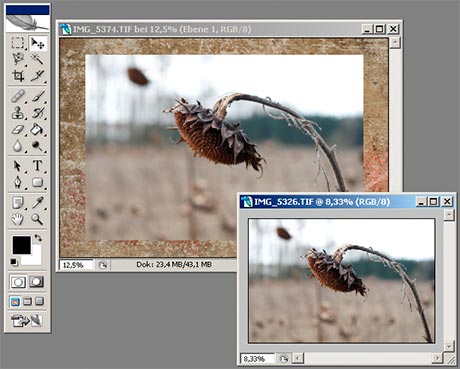
Mit dem Verschieben-Werkzeug (Shortcut: “v”), oben rechts in der Werkzeugpalette zu finden (s. screenshot unten), wird das Foto mit dem Motiv auf das Foto mit der Struktur geschoben oder genauer gesagt: kopiert, denn das Original wird nicht verändert (einfach anklicken, linke Maustaste gedrückt halten und so per “drag-and-drop” auf dem anderen Foto fallen lassen):

Wird dabei die Umschalt- bzw. Shift-Taste gedrückt gehalten, zentriert Photoshop die verschobene bzw. kopierte Ebene automatisch beim Einfügen. Hier war das sinnvoll, denn das Foto mit der Sonnenblume misst 2969 x 1979 Pixel, das mit der Wandstruktur dagegen 3504 x 2336 (also die vollen 8 MP der EOS 30D), was zu dem Ergebnis führte:

So weit, so gut – doch nun kommt der interessante Teil: Die Überlagerung.
Schritt 2: Überlagerung durch Verrechnung der Ebenen
Photoshop (hier: CS 2) erlaubt es nicht nur, Ebenen einfach übereinander zu legen, sondern vielmehr, sie ineinander überzublenden. Dafür stellt das Programm 22 (!) verschiedene Methoden [KÜNNE, Ebenen, S. 20 und 73 ff.; EVENING, Photoshop, S. 294 ff.] bereit – aus der nun nur noch eine passende auszuwählen war.
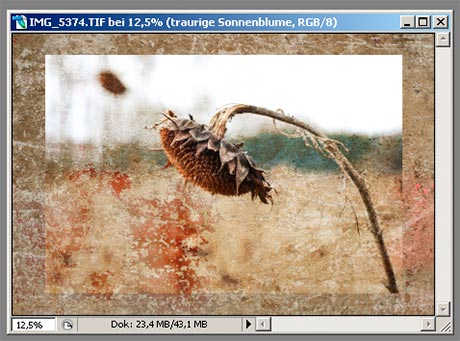
Nach einigen Versuchen (die machen bekanntlich klug…), fiel die Wahl schließlich auf die Füll- bzw. Verrechnungsmethode Hartes Licht:

Je nach Motiv kann nun noch die Deckkraft reduziert werden, hier allerdings wurde sie bei 100 % belassen, so dass folgendes Bild dabei herauskam:

Wie arbeitet der Verrechnungsmodus Hartes Licht? Die Füllmethode ist letztlich eine Kombination der Modi Multiplizieren und Umgekehrt multiplizieren: Beim Multiplizieren werden die Pixelwerte der Basisebene (hier die Struktur) mit denen der Füllebene (hier die Sonnenblume) multipliziert, weiße Pixel der Füllebene ausgenommen. Insgesamt führt das zu einem abgedunkelten Bild (der Effekt ähnelt zwei beim Betrachten übereinandergelegten Dias [EVENING, Photoshop, S. 294]).
Umgekehrt multiplizieren dagegen multipliziert die inversen Pixelwerte der beiden Ebenen und erzeugt dadurch immer eine hellere Farbe, es sei denn, die Pixel der Füllebene sind schwarz. Das führt zu einem insgesamt aufgehellten Bild (der Effekt ähnelt dem Papierabzug von zwei übereinandergelegten Negativen [EVENING, Photoshop, S. 295]).
Der Verrechnungsmodus Hartes Licht führt abhängig von der Füllfarbe eine Multiplikation oder Negativmultiplikation durch, so dass sich je nach Farbgebung und Bildhelligkeit der beiden Ebenen selbstleuchtende Objekte ebenso erzeugen lassen wie Glanzlichter oder intensive Schatten [KÜNNE, Ebenen, S. 87].
Ein Patentrezept für die Auswahl der am besten passenden Verrechnungsmethode gib es demnach nicht, sondern sie hängt schlicht von den jeweils zu kombinierenden Motiven bzw. von deren Farbgebung und Bildhelligkeit ab.
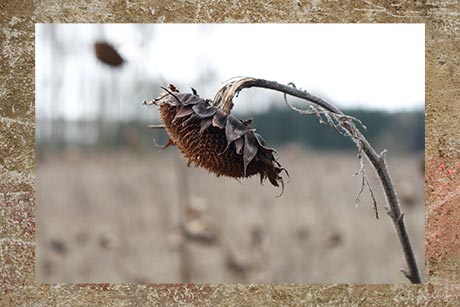
Schritt 3: Verstärkung des Rahmeneffektes mittels Schlagschatten
Die größere Ebene im Hintergrund soll hier zugleich als Rahmen für das fertige Bild dienen. Damit sich die Ebene der mit der Sonnenblume noch besser vom Hintergrund abhebt, kann sie mit einem Schlagschatten versehen werden.
Dazu wird der Dialog Ebenenstil aufgerufen, etwa, indem doppelt auf die Ebenenminiatur in der Ebenenpalette geklickt wird:
Die oben dargestellten Werte dienen natürlich nur der Illustration, d. h. auch hier können ganz nach Geschmack passende Werte für den Schlagschatten eingestellt werden.
Die Einstellungen aus dem Dialog oben führen zu folgendem Endergebnis:

Fertig!
Über Fragen, Anregungen, Kommentare und Kritik freue ich mich sehr – bitte einfach die Kommentarfunktion nutzen.
Literatur zum Thema
EVENING, Martin: Adobe Photoshop für Fotografen. Aktuell zu Photoshop CS 2, München 2006
KÜNNE, Christoph: Ebenen. Photoshop Basiswissen Band 8, München 2005
Mit PwL zum Märchenwald…
Paint with Light (PwL) mit Photoshop CS 2
Mit Licht kann man nicht nur schreiben, sondern auch malen (s. Bedeutung von Photographie) – und das führt mitunter zu recht interessanten Ergebnissen.
Aber der Reihe nach: Während meines Oster-Kurzurlaubs war ich in der alten Heimat und habe dort u. a. folgendes Foto aufgenommen – übrigens nicht wie so oft mit meinem Lieblingssuperweitwinkel (EF-S 10-22 mm), sondern mit der Kombination EOS 30D + EF 50 mm 1:1.8 II:
Das Bild habe ich bewusst im Gegenlicht aufgenommen, so dass es bereits deutlich sichtbare Licht- und Schattenpartien aufweist. “Dank” des durchwachsenen Wetters reflektierte besonders das feuchte Laub auf dem (matschigen…) Boden recht viel Licht.
Werden nun Lichter wie Schatten herausgearbeitet bzw. betont, indem gezielt Licht(er) und Schatten in das Bild hineingemalt werden, kann (nach weiteren Bearbeitungsschritten) folgendes Ergebnis dabei herauskommen:
Arbeitsschritte:
- Hintergrundebene duplizieren,
- Gauß’scher Weichzeichner, 20 px,
- Ebenenmodus: multiplizieren, Deckkraft nach Bedarf reduzieren (hier: 70 %),
- Füllebene mit gelb-orange anlegen, Deckkraft ebenfalls nach Bedarf anpassen (hier: 65 %),
- neue Ebene, mit Schwarz füllen und Ebenenmodus auf “Linear abwedeln” – mit großem, weichem Pinsel und einer Deckkraft von 3-5 % Lichter mit weiß malen,
- neue Ebene, mit Weiß füllen und Ebenenmodus auf “Linear nachbelichten” – mit großem, weichem Pinsel und einer Deckkraft von 3-5 % Tiefen mit schwarz malen – fertig.
Die Prozentwerte in den einzelnen Arbeitsschritten sind natürlich nur Anhaltspunkte, denn je nach Motiv ist die Deckkraft etwa anders einzustellen, so dass im Ergebnis ein stimmiges Bild dabei herauskommt.
Besonders interessieren die Schritte 5. und 6.: Hier wird mit Licht und Schatten “gemalt”. Eine ähnliche Wirkung ließe sich auch mit den Dodge- & Burn-Tools (abwedeln und nachbelichten) erzielen, die hier beschriebene Vorgehensweise hat aber einen entscheidenden Vorteil: Da auf seperaten Ebenen “gemalt” wird, ist sie non-destruktiv, d. h. jeder Schritt bzw. Pinselstrich kann beliebig rückgängig gemacht oder wiederholt werden.
Lichter können auf der schwarzen Ebene mit schwarz wieder beseitigt werden, ebenso wie Schatten auf der weißen Ebene mit – na? Ok, wir verstehen uns…
Viel Spaß!
Watch the sunset…
…oder: Bildbearbeitung mit Photoshop auf Dark Ambient
Nach dem Regen der letzten Tage sieht die Wiese in der Nachbarschaft eher nach Lüneburger Seenplatte aus – bin froh, dass unser Haus ein paar Meter höher am Hang steht:
Zuviel Dark Ambient sollte man bei der Bildbearbeitung übrigens besser nicht hören, sonst sieht das am Ende noch so aus ;):

Arbeitsschritte:
- Quadratischer Zuschnitt mit dem Werkzeug zum Freistellen,
- Hintergrundebene duplizieren,
- Filter -> Weichzeichnungsfilter -> Gaußscher Weichzeichner: 20-25 px,
- Ebenenmodus auf multiplizieren einstellen, Deckkraft auf etwa 75 % reduzieren, alternativ können auch andere Ebenenmodi recht reizvolle Ergebnisse liefern,
- Einstellungsebene -> Kanalmixer: monochrom und R = 70, G = 20, B = 10 (oder je nach Geschmack andere Verhältnisse ausprobieren),
- Einstellungsebene -> Gradationskurven: Kontrast nach Belieben noch etwas verstärken,
- Wenn alles passt: Sichtbare Ebenen auf eine Ebene reduzieren,
- Filter -> Verzerrungsfilter -> Blendenkorrektur: Nach Geschmack Vignettierung hinzufügen oder (je nach Güte der Optik ;)) verstärken.
Apropros Dark Ambient: Nina aus Bremen macht mit ihrem Projekt All Sides richtig feine Sachen – vor allem Runaway vom aktuellen Album Dedalus läuft bei mir gerade in der Heavy Rotation…
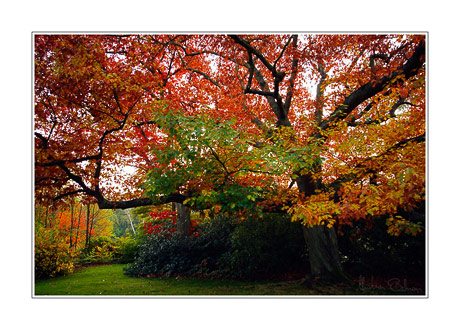
Herbsterwachen
Oktober 2007
Nach der kleinen Infrarotserie zum Saisonabschluss bin ich auch noch einmal mit der 30D und dem EF-S 10-22 mm durch den Kurpark gewandert und habe ein paar besonders beeindruckende Bäume fotografiert:

Soundtrack dazu bzw. Pate für den Titel:
Herbsterwachen, der Opener des neuen Albums von [:SITD:].
Partyfotografie: Funky Beats
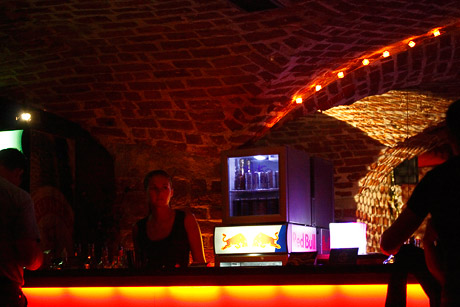
4. August / IQ-Bar / Lüneburg
Gestern Abend habe ich mal wieder “Paparazzo” in der IQ-Bar gespielt (herzlichen Dank, Eugenia… ;)). Nun: Nicht wirklich, denn die von mir – um es diplomatisch auszudrücken – nicht gerade geliebten Paparazzi “verdienen” ihr Geld regelmäßig damit, mehr oder weniger heimlich in die Privat- bzw. Imtimsphäre anderer Menschen einzudringen und das dort Gesehene auch noch im Bild festzuhalten. Dafür verdienten sie eigentlich… – aber das gehört nicht hierher.
Dagegen fotografiere ich weder heimlich (allenfalls unheimlich gerne :)), noch verdiene ich meinen Lebensunterhalt damit.
Soviel dazu – und nun zurück zum Thema: Der gestrige Abend bot einmal mehr sehr schöne Gelegenheiten, DJs @ work zu fotografieren. Hinter den Turntables standen K. Wenzmann (Sonic Fiction) und Funkasko (discosfabulosos).
K. Wenzmann:



Auch ohne Blitz war er gut zu fotografieren:


Und hier noch ein Blick auf den Bartresen:
Ohne Blitz bei ISO 1600 aufgenommen und nachträglich im RAW-Konverter aufgehellt: Das Rauschen hält sich dennoch in noch erträglichem Rahmen.

Bei der Gelegenheit möchte ich einmal ausdrücklich betonen, dass mir die IQ Bar nicht nur wegen der schönen Partys und des regelmäßig dort anzutreffenden netten Publikums gefällt, sondern nicht zuletzt auch wegen des stets freundlichen Personals (angefangen von der Security bis zur Geschäftsführung). Das sollte zwar selbstverständlich sein, leider durfte ich das in der Lüneburger Gastro-Szene auch schon anders erleben…
Beck’s-Stage ;):

Funkasko:

Ohne Blitz aufgenommen: Dank des hervorragenden Rauschverhaltens der 30D auch bei höherer Empfindlichkeit kein Problem :)!

Nachfolgend eine meines Erachtens genau richtig dosierte Mischung aus vorhandenem Umgebungslicht und einem leichten Aufhellblitz, der auf den 2. Verschlussvorhang synchronisiert wurde:


Und zum Abschluss noch einmal mit veränderter Gradation:

Weitere Fotos von der Party stelle ich auf meiner Website aus.
Kommentare, Vorschläge, Kritik und/oder auch Fragen sind wie immer erwünscht!
Original und plumpe Fälschung… (II)
Univativ Nr. 51 (Juni 2007), S. 29
Ein Mitglied der Univativ-Redaktion bat mich um Freigabe der Leuphana-Montage zur Illustration eines Artikels in der aktuellen Univativ. Aber gerne doch…
Streetphotography (Infrarot)
Spaß muss sein…
Kleiner Schnappschuss auf meinem Weg heute zum Stadtfest in Lüneburg. Habe auf dem Weg noch ein paar IR-Fotos gemacht, als mich auf einmal der Hund überholte – da konnte ich nicht widerstehen (hatte gehofft, er würde noch kurz sein Bein am Verbotsschild heben… ;)):
EOS 310D-IR mit EF 50 mm 1:1.8
Av: 5.6, Tv: 1/400, ISO 100 (macht das mal mit noch vorhandenem Sperrfilter…)
EBV (mit Photoshop CS2):
- Schnitt etwas enger,
- leichte Tonwertkorrektur,
- Kanaltausch RGB zu BGR (partiell rückgängig gemacht – offensichtlich… ;)),
- Farbsättigung angehoben (insgesamt und dann noch ein leichter Bonus für Blau- und Rottöne).
Demnächst gibt es dann auch ein paar Fotos vom Stadtfest…
M I N U T E M A N
Remix (2007)
Mangels neuer Fotos (kommen bald auch wieder…) hier erstmal eine Neubearbeitung eines meiner Beiträge zur Ausstellung des Fotolabors der Universität Lüneburg zum Thema Zeit (Wintersemester 2006/’07):
Neuer Schnitt, quadratisches Format (ach! ;)), Titel in das Bild eingefügt und viel Herumgeschraube an den Gradationskurven: Mir gefällt es so besser…
Expose to the right – develop to the left…
Bauernregel für das Belichten von Digitalfotos
Beim Belichten von Digitalfotos gilt es, so manche Regel zu beachten, soll am Ende ein möglichst optimales Ergebnis erzielt werden. Eine der Regeln, die das korrekte Belichten der Fotos betrifft, lautet: “Expose to the right – develop to the left!”. Auf Deutsch heisst das soviel wie “Belichte nach Rechts – entwickele nach Links!”. Die Richtungsangaben beziehen sich dabei auf den rechten und den linken Rand des Histogramms.
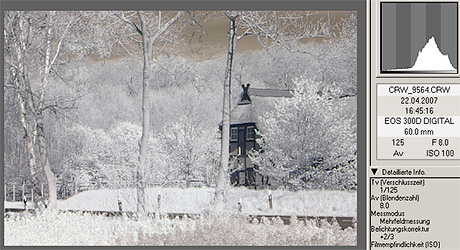
Sehen wir uns einmal folgendes Beispiel an:

Das Histogramm (oben rechts im Bild) ist ein wenig an die rechte Seite verschoben, d. h. die hellen Töne überwiegen im Foto. Da das Foto mit einer Belichtungskorrektur von +2/3 aufgenommen, also um eine 2/3-Blende zu reichlich belichtet wurde, verwundert das nicht weiter.
Wichtig ist, das Bild zwar möglichst hell aufzunehmen, also das Histogramm möglichst weit an den rechten Rand zu schieben – auf keinen Fall aber darüber hinaus, denn dann würden Informationen in den hellen Bildbereichen durch das Abreißen der Lichter vernichtet werden! Das bedeutet: Das Foto darf auf keinen Fall derart überbelichtet werden, dass seine hellsten Bereiche über den rechten Rand des Histogramms hinausschießen, denn das bedeutete einen Verlust an Zeichnung in den hellsten Bereichen. Das erfordert ein wenig Übung, lässt sich aber Dank des von der Kamera (hoffentlich!) angezeigten Histogramms nach jeder Aufnahme umgehend kontrollieren.
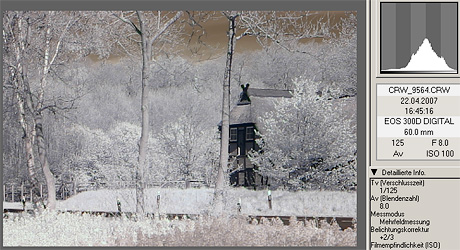
Beim Entwickeln des Bildes mit einem RAW-Konverter kann die Belichtung dann wieder reduziert werden, also “zurück nach links” korrigiert werden. Wurde die oben genannte Überstrahlung vermieden, wird auch die Zeichnung in den hellsten Partien des Bildes (wieder besser) sichtbar:

Wozu das alles? Man könnte ja auch gleich optimal belichten… Sicher – wenn man das immer und in jeder Situation kann: Nur zu… ;)! Leider klappt das aber nicht immer – und genau dafür gibt es die hier vorgestellte Merkregel. Der umgekehrte Fall, also eine Unterbelichtung und nachträgliche Aufhellung des Fotos im RAW-Konverter sollte in jedem Fall vermieden werden, da ein nachträgliche Aufhellung immer ein störendes Bildrauschen mit sich bringt.
[Wird bei Gelegenheit ergänzt…]
Und nun endlich ergab sich eine Gelegenheit (zwei Jahre später…):
Die großzügige(re) Belichtung dient nicht zuletzt dazu, die Zeichnung in den Tiefen, also dunklen Bereichen des Bildes korrekt zu erfassen bzw. abzubilden. Solange die Lichter nur etwas zu hell aufgenommen werden, es aber nicht zum gefürchteten “Abreißen” kommt, bleibt auch die Zeichnung dort erhalten bzw. kann durch das Entwickeln nach links wieder sichtbar gemacht werden.
So erhält man letztlich ein in Tiefen wie Lichtern schön durchgezeichnetes Foto, bei dem man wenigstens noch die Wahl hat, ob bei der Konvertierung der RAW-Datei eher die Zeichnung in den Tiefen oder in den Lichtern betont wird – oder beide, indem die DRI- oder HDR-Technik bemüht wird. Das aber ist ein Thema für sich…
Literatur:
Striewisch, Tom!: Der große Humboldt Fotolehrgang, 2. aktualisierte Auflage, Baden-Baden 2005, S. 45
Original und (plumpe) Fälschung…
Heute habe ich angesichts des schönen Wetters noch ein paar Erinnerungsfotos auf dem Campus der Universität Lüneburg… – ach nein: der Leuphana aufgenommen.
Wollte noch möglichst viel von der alten, mir seit 1999 wirklich ans Herz gewachsenen Universität fotografieren, bevor die Mitarbeiter von McKinsey das Präsidium sie endgültig in ihre Haus-und-Hof-Leuphana verschandelt was-auch-immer verwandelt haben hat.
Hier noch einmal das Original: Eine kleine, aber wahrlich feine Universität mit bundesweit herausragenden “Leuchttürmen” in Forschung wie Lehre:
Es sei noch einmal an die Umwelt- und vor allem die Angewandten Kulturwissenschaften erinnert – oder an einen der wenigen, wenn nicht den einzigen universitären Diplomstudiengang Sozialpädagogik.
Und hier die (Noch-)Fälschung, eine Fotomontage, die aber bald traurige Realität sein könnte:
Da wird es als “Leuchtturm” wohl nur noch BWL und sowas in der Art geben (Hauptsache “Wirtschafts-” im Namen: Egal, ob in Kombination mit “-recht”, “-psychologie” oder was auch immer) – nicht gerade ein Alleinstellungsmerkmal, mit dem man sich im Konkurrenzkampf mit anderen Unis am Markt positionieren könnte – oder?
Zur “Fälschung” nur soviel: Logo und Namen habe ich von der Leuphana-Hochglanzbroschüre gescannt, in Photoshop CS 2 dann zunächst den alten Namen der Uni mit dem Stempelwerkzeug (großer Durchmesser, geringe Kantenschärfe: “quick-and-dirty”…) vom Schild entfernt. Das neue Logo nebst Leuphana-Schriftzug habe ich freigestellt (Auswahl mit Zauberstab) und auf einer darüberliegenden neuen Ebene eingefügt. Die Ebene musste dann nur noch ein wenig transformiert werden, damit die Perspektive stimmt. Die Farbe der Tafel habe ich dann mit ‘Bild -> Anpassen -> Farbe ersetzen’ angepasst – und fertig. Alles etwas schnell hingebogen – sollte aber einem unkritischen Blick zumindest ein paar Sekunden lang standhalten… ;).
Webcontent mit Photoshop CS2
Buttons etc. für Webseiten lassen sich recht schön mit Photoshop CS2 basteln. Hier ein Beispiel für eine teiltransparente Content-Box:

Die Anleitung dafür habe ich unter den Mopacity Tutorials gefunden. Viel Spaß!
Nachtrag: Hier eine andere Version, die mir noch besser gefällt:

Den Ebenenstil der untersten Ebene (mit Schlagschatten, Verlauf und Kontur usw.) habe ich kopiert und auf die Schrift übertragen (“Ebenenstil kopieren” und “Ebenenstil einfügen”). Danach habe ich lediglich noch die Farbe der Konturlinie auf schwarz geändert. Nun passt das alles meines Erachtens viel besser zusammen als im oberen Beispiel.
Workshop Porträt II. / Fashion (3.)
Workshop am 20. Mai 2006
Nach – berechtigter – Kritik an den harten Schatten im Gesicht, habe ich mir ein Portrait nochmal vorgenommen und neu bearbeitet:
Mit Photoshop CS2 habe ich die Schatten abgewedelt, das Foto neu “entfleckt” und selektiv nachgeschärft (Lippen und Augenpartie).
Und hier noch ein Nachschlag vom 21. Mai:
Latte Chai aus TOGO…
…trinkt mein Bär am liebsten, weil… – sich sein Pelz davon so herrlich kräuselt… ;).
Da ich mich zur Zeit fühle, als hätte ich mir eine leichte Asiatische Grippe eingefangen… 😉 (wofür habe ich mich eigentlich extra impfen lassen…?!), habe ich nicht mehr viel zu verlieren und daher ein kleines Tabletop-Experiment in der anspruchsvollsten Sektion der fc zur Diskussion gestellt: “Kritik – hart und direkt !“.
Allein für den Titel oder besser dafür, dass sie überhaupt eine derartige Sektion im Channel Motive schaffen mussten, haben die Verantwortlichen m. E. den “Kuckuck der Woche” verdient. Ursprünglich hatte ich begonnen, Bilder in der fotocommunity zur Diskussion zu stellen, weil ich natürlich Kritik erwartete erhoffte. Faire und sachliche natürlich, aber eben Kritik (oder meinetwegen auch Hinweise, Tipps, Anregungen etc.) für bessere Fotos. Schließlich war ich Mitglied geworden, um etwas zu lernen – naja: vielleicht klappt es ja bei dem Foto?!
Neben dem Foto sind Informationen dazu in der fc zu finden!
Herausgerissene Herzen… ;)
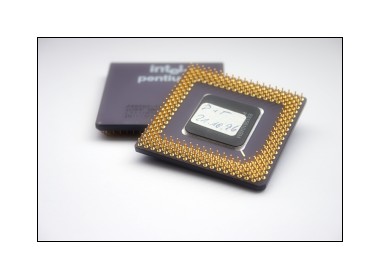
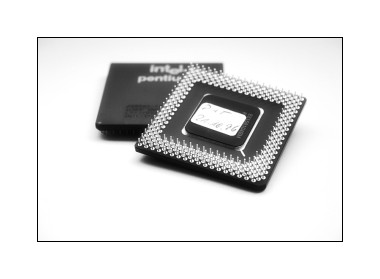
Ein kleines Tabletop-Projekt
Eigentlich wollte ich nur mal kurz die neue SVA (*unschuldig flöt*) meiner 300D testen – da kamen mir die beiden ausrangierten Pentium-CPUs gerade gelegen.
Im Ergebnis konnte ich keinen signifikanten Unterschied zwischen der mit und der ohne SVA aufgenommenen Variante des Fotos ausmachen. Wahrscheinlich spielt das durch den Spiegelschlag verursachte Verwackeln bei dem Abbildungsmaßstab noch keine groöe Rolle?!
Wie immer oft gilt: Ein Klick auf die Fotos oben führt zu größeren Varianten in der fc.

























![Ebenenstil [anklicken für größere Ansicht]](https://blog.christian-behrens.de/wp-pictures/05_ebenenstil_th.jpg)



![Herbsterwachen (I) [Foto]](https://blog.christian-behrens.de/wp-pictures/img_3536_blog.jpg)
![Herbsterwachen (II) [Foto]](https://blog.christian-behrens.de/wp-pictures/img_3548_blog.jpg)
![Herbsterwachen (III) [Foto]](https://blog.christian-behrens.de/wp-pictures/img_3550_blog.jpg)
![Herbsterwachen (IV) [Foto]](https://blog.christian-behrens.de/wp-pictures/img_3553_blog.jpg)
![Herbsterwachen (IV) [Foto]](https://blog.christian-behrens.de/wp-pictures/img_3555_blog.jpg)





![M. (I.) [reload] M. (I.) [reload]](https://blog.christian-behrens.de/wp-pictures/CRW_6749_02_fc.jpg)